5 советов как с помощью Мудборда (Moodboard) генерировать идеи
Мудборд (moodboard)или «доска настроения» или “доска вдохновения”— креативный подход к генерации ваших творческих идей. Многие из нас мыслят визуально, а не вербально. Поэтому создание такой визуальной доски идей помогает пробудить воображение.
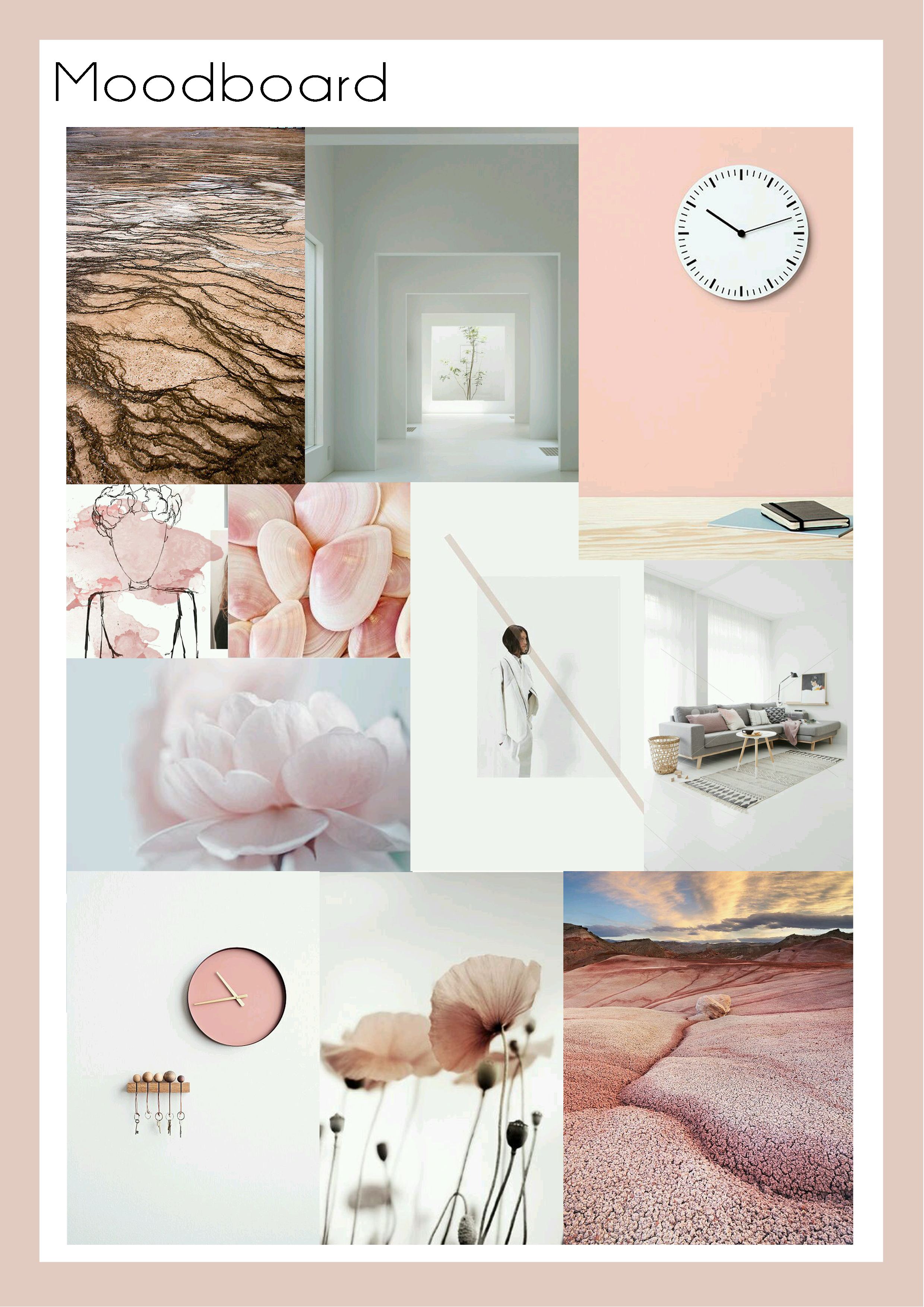
Пример Мудборда
Это одна из техник, которую использует центр дизайна Ford во время создания новых моделей автомобилей.
Когда дизайнеры собирались разрабатывать проект семейного автомобиля для среднего ценового сегмента, они сделали мудборд размером со стену, на которой разместили множество фотографий и рисунков. Иллюстрации помогали им отвечать на вопросы: «В каких домах живут покупатели этих автомобилей?». «Какие часы носят?». «Куда они ездят отдыхать во время отпуска?». «Какие картины висят у них на стенах?». «Как они одеваются?»
Как понять целевого клиента?
По мере того как «разрастается» доска с подборками, приходит понимание целевого клиента. Кто купит эту машину и что ему в ней может понравиться. Процесс создания дизайна идет вперед, и новые варианты можно соотнести с информацией на доске.
Кто купит эту машину и что ему в ней может понравиться. Процесс создания дизайна идет вперед, и новые варианты можно соотнести с информацией на доске.
Поскольку она визуальна, эту проверку можно сделать очень быстро.
Если вы находите фотографии (картинки, скетчи, тексты), имеющие отношение к проекту – прикрепите их на стену прямо перед вами.
По мере того как вам будут попадаться новые картинки, добавляйте их на доску.
Вы также можете прикрепить среди них свои идеи в виде скетчей, рисунков и набросков.
Мудборд для творцов и предпринимателей
Сейчас мудборд широко используют проект-менеджеры, маркетологи, писатели, дизайнеры, архитекторы, модельеры, визажисты. Все профессионалы, которые занимаются творчеством и создают свои уникальные проекты.
Кроме того, мудборд – отличный вариант для начинающего предпринимателя, чтобы собрать в единое целое свой проект и все что к нему относиться. Это позволяет выстроить единую концепцию нового проекта в виде визаульного образа. Представить его еще до того, как вы начнете его воплощать. Ну и кончено, ваша доска настроения будет вас вдохновлять, и давать мощный заряд мотивации двигаться вперед. Особенно в те дни, когда у вас не хватает энергии.
Это позволяет выстроить единую концепцию нового проекта в виде визаульного образа. Представить его еще до того, как вы начнете его воплощать. Ну и кончено, ваша доска настроения будет вас вдохновлять, и давать мощный заряд мотивации двигаться вперед. Особенно в те дни, когда у вас не хватает энергии.
как собрать мудборд
Вот пять советов, которые обязательно помогут вдохнуть в вас больше творческой энергии. Больше полезных советов “Как прокачать свой творческий потенциал” читайте в моей статье.
Это может быть пробковая доска, магнитная доска, лист ватамана или пустая стена. Это полностью зависит от вас.
Очень удобно использовать магнитную доску, потому что магниты позволяют сохранять целостность собранных предметов и сокровищ (без дырок в стене или клейкой ленты). Такие доски можно купить в IKEA.
Пример мудборда или “доски настроения”Соберите изображения, которые вдохновляют вас. Это могут быть вырезки из журналов, иллюстрации, каракули, фотографии, образцы тканей, рисунки и скетчи, инфографика, и любые найденные объекты. Дальше приведу список вещей, которые вы можете собрать для своей доски вдохновения.
Это могут быть вырезки из журналов, иллюстрации, каракули, фотографии, образцы тканей, рисунки и скетчи, инфографика, и любые найденные объекты. Дальше приведу список вещей, которые вы можете собрать для своей доски вдохновения.
Нужно упорядочить изображения и объекты. Выровняйте их на доске или искусно скомпонуйте их. Этот шаг будет отражать вашу индивидуальность.
Ваша “Доска настроения” не будет иметь никакой ценности, если вы спрячете ее за дверью или внутри шкафа.
Она должен быть где-то, где вы постоянно будете видеть ее, желательно рядом с рабочим местом, где вы творите и созидаете.
С течением времени мы меняемся и развиваемся, и, ваш Moodboard должен отражать ваши новые идеи и вдохновение. Вам может понравиться добавлять в вашу Доску идей объекты и изображения, когда вы их находите, или, может быть, вам потребуется время, чтобы изменять и обновлять доску каждый месяц.
Мудборд со свежими идеями сохраняет положительную энергию.
Что может включать ваш Мудборд?
Рисунки
Скетчи
Арты от художников
Журнальные вырезки
Образцы ткани
Оберточная бумага
Детские рисунки
Вдохновляющие цитаты
Страницы из старых книг
Распечатки с вашего компьютера
Записки с вашими идеями
Ксерокопии
Шитье
Фотокопии из книг
Отрывки из газет
Карты
Открытки
Продуктовые списки
Образцы обоев
Фотографии
Интересные шаблоны
Поздравления
Письма
Страницы из каталогов музеев
Ваш вариант
Перед тем, как начать генерировать новые идеи, создайте свою доску вдохновения. Это прекрасный инструмент для концентрации
ваших творческих идей. Он напомнит вам о выборе цвета, важных темах, направлениях, шаблонах, которые вы хотите включить в свою работу.
Вдохновения Вам и интересных проектов!
Читайте также другие интересные статьи по теме:
Прямые эфиры: упражнения для развития “креативности” речи
11 полезных трюков для развития вашего творческого мышления
[Инфографика] Как прокачать креативность: 50 оттенков
Moodboard — еще одно ругательство в наших дизайн-процессах
Нерешенные задачи
Нововведение касается первых этапов работы над проектом: выяснения требований и дизайна. Собственно, неважных этапов в разработке не бывает, но эти — основополагающие, так как с них всё начинается.
Вспомните, какие самые болезненные проблемы разработки дизайна? Их, как минимум, три:
- Нет контента.
- НЕТ КОНТЕНТА!
- Резкая замена лица, принимающего решение (ЛПР). И, как вероятное следствие, смена общей концепции сайта.
Итого, имеем: ЛПР никак не выражает свое мнение ровно до того момента, как дизайнер демонстрирует ему готовый, с любовью сделанный, результат.
 А как только это произошло — предъявляет список правок.
А как только это произошло — предъявляет список правок.Причины, почему так происходит: низкая вовлеченность ЛПР на ранних этапах и высокая вовлеченность на этапе, когда «появляется картинка».
Обычное брифование худо-бедно помогает вовлечь ЛПРа, зафиксировать формальные требования к проекту, но сохраняет проблему «передачи настроения». И решение последней проблемы — самое сложное.
Визуальный бриф
Механика работы визуального брифа: заказчик предлагает пять-семь прилагательных, описывающих дух проекта. Мы находим по три-четыре визуальных образа на каждое слово и предлагаем клиенту выбрать среди них тот, который наиболее точно соответствует его ощущениям проекта. И прокомментировать, почему конкретный образ подходит либо нет. На выходе получаем набор изображений-образов, который по задумке должен отражать настроение проекта.
Плюсы визуального брифа:
- Во-первых, это прикольно.
- Это дешевый «якорь» (позволяет быстро начать вести диалог про картинки).
- Он привносит ясности.
Минусы визуального брифа:
- Заказчик не всегда может предложить слова-ассоциации или выбрать визуальные образы на них.
- Дизайнер не всегда понимает, как он может на практике применить результаты визуального брифа.
- Руководитель проекта, в случае наличия первых двух минусов, в следующий раз будет опасаться применять метод.
Поэтому мы решили испытать новую методику.
Доски настроения, «Мудборды»
Мудборд (англ. Mood board — дословно, «доска настроения») — условное полотно, на котором собраны вырезки из фотографий, примеры шрифтовых начертаний, иконки, кнопки, паттерны и другие графические элементы, которые в сумме образуют искомую карту настроения.
Мудборд делается не руководителем проекта, а непосредственно дизайнером, и из тех элементов, стилистику которых действительно можно использовать в конечном продукте.
Мудборд, сделанный для интернет-магазина вязаных шапочек.
Мудборд демонстрируется заказчику и обсуждается каждый его элемент. В результате мы получаем очень полезную обратную связь: по шрифтам, стилистике иконок, фактурам, общему настроению проекта. Кстати, конкретно по этому проекту: после того, как заказчик увидел сноуброд среди картинок, решил делать шапочки для сноубродистов. Вот такой вот источник инсайтов 😉
Плюсы мудборда:
- Во-первых, это прикольно.
- Это дешевый «якорь».
- Он привносит ясности.
- Меньше недопониманий со стороны заказчика, дизайнера и менеджера.
Минусы мудборда:
- Название 🙂 Адекватно воспринимается не всеми, особенно в контексте: «Посмотрите наш мудборд в хуижине». Поэтому мы называем мудборды визуальными брифами, как и раньше.

- «Дороже» визуального брифа по времени подготовки.
Попробовали метод на пяти проектах, пока впечатления самые хорошие. Будем оттачивать и развивать, всё для больших, дерзких и волосатых проектов! 🙂
Екатерина, руководитель проектов: Да это офигенно! Мудборды рулят! У меня наконец-то нет страха перед проведением визуального брифа, что заказчик сейчас опять начнет ничего не понимать, задавать дурацкие вопросы. И потом ни мне, ни дизайнеру, ни заказчику не понятно — чего, собственно, собирались-то? А с мудбордами всё ясно и понятно. Жду отрисовки дизайна по сайту вязаных шапочек. С точки зрения настроения — уже представляю себе, каким должен был результат.
В общем, понятно и полезно. И заказчик доволен )
Попробовать софт:
- MoodShare http://www.moodshare.co
- MoodStream http://moodstream.gettyimages.com
- Murally https://mural.ly
- GoogleDocs, Evernote, Photoshop, Whoision
Зачем SMM-щику мудборды
В январе 2016 меня уволили из трех проектов по одной и той же причине — все мои посты были скучны, унылы и вторичны. Чтобы стать чуточку оригинальнее и интереснее я начал изучать «творчество». Тогда же я начал использовать мудборды.
Чтобы стать чуточку оригинальнее и интереснее я начал изучать «творчество». Тогда же я начал использовать мудборды.
Что такое мудборды
Мудборд — это коллекция примеров классных работ. Выглядеть может по разному. Стена полностью заклеенная вырезками и распечатками. Специальная папка, затерянная в недрах компьютера, специальный альбом в Пинтересте.
Мне нравится собирать мудборды в Пинтересте. Тот умеет подбирать и рекомендовать похожие изображения. Это прекрасно подходит для создания визуального стиля.Задач у мудборда две — быть источником вдохновения для создания новых творческих работ и развивать насмотренность. Прямой перевод мудборда — доска настроения, moodboard = mood — настроение, расположение духа и board — доска. Насмотренность — это коллекция «так можно было» или визуальный опыт, но к нему попозже.
Многие блогеры используют мудборды для декораций, чтобы делать красивые фотографииВ начале своей работы контент-менеджером я понял, что все мои посты унылы, пошлы и вторичны. Шутки, которые я придумывал, заблокировала бы редактура для КВН в четвёртом классе. Пост с очередной чашкой латте и фразой «как ваше утро» вызывали тошноту у алгоритмов, спасибо им за это.
Шутки, которые я придумывал, заблокировала бы редактура для КВН в четвёртом классе. Пост с очередной чашкой латте и фразой «как ваше утро» вызывали тошноту у алгоритмов, спасибо им за это.
Чтобы посты были оригинальными и интересными для целевой аудитории, а шутки работали и вызывали вирусный эффект, рекомендую следующий алгоритм:
- Раз в неделю мониторить всё то, на что подписана целевая аудитория.
- Каждый раз, когда видите что-то интересное, делаете скриншот и сохраняйте в облако.
- Когда нужно составить контент-план или написать посты — открывайте альбом со скриншотами, пересматривайте и вдохновляйтесь.
Что такое насмотренность
Мудборды развивают насмотренность — коллекцию «ого, оказывается, так можно было». Некоторые называют такую коллекцию «референсами». Чем больше таргетолог видел рекламных объявлений — тем лучше он создаёт новые. Чем больше контентщик прочитал классных постов, тем лучше создаёт свои.
Сильные образы в коллекции мотивируют. Это помогает создавать новую классную работу. Но просто хранить референсы — мало.
Это помогает создавать новую классную работу. Но просто хранить референсы — мало.
Однажды на консультации с одним контентщиком, когда я предложил собирать мудборды, мне предъявили «твой метод не работает, у меня куча сохранённых мемов, но делать свои или переделывать чужие, чтобы было смешно, я не научился!».
Секрет в том, что недостаточно просто собирать картинки в папочку — нужно с ними работать! Первое время достаточно спрашивать себя: «почему мне нравится эта работа», в случае с мемами: «Почему я думаю, что этот мем смешной? Что именно делает его смешным».
Мой мудборд с образцами рекламы, который я начинал собирать, когда только начал интересоваться маркетингомРазвиваем насмотренность регулярно и автоматизировано
Я знаю лишь один способ развивать насмотренность. Смотреть и запоминать. Вот наблюдения, которые я вынес для себя, пока создавал всевозможные мудборды.
Что именно развивать. Знаете, как говорят фанаты Нетфликса: «Всех сериалов всё равно не пересмотреть!». Так и насмотренностью. Мы не сможем работать и развивать насмотренность для всего на свете, в сутках нет столько часов. Определите, что именно вы хотите «качать». С этим и работайте. Кто-то качает тексты, кто-то – мемы, другой будет качать комиксы. Я выбрал «заголовки и подводки».
Так и насмотренностью. Мы не сможем работать и развивать насмотренность для всего на свете, в сутках нет столько часов. Определите, что именно вы хотите «качать». С этим и работайте. Кто-то качает тексты, кто-то – мемы, другой будет качать комиксы. Я выбрал «заголовки и подводки».
Регулярно. Создайте регулярную задачу, которая будет напоминать вам выделить сколько-то времени на обогащение насмотренности. Я сделал такую напоминалку в Тудуисте и каждую среду по 10–15 минут ищу новые заголовки через сервис Фидлай и сохраняю их в папочке в Пинтересте. Можно использовать плагин для Хрома — Таб Снуз, он открывает нужные вам вкладки.
Сначала вы настраиваете напоминалку. В нужный день и время она напомнит открыть все сохраненные в папке закладки (спасибо Алексею Попову из дизайн-кабака за гифку)Осознанно. Кроме просмотра новых работ, нужно смотреть старые собранные работы. Отмечая про себя, что в этот раз вам понравилось и почему. Если какие-то работы вас не впечатляют, от них лучше избавиться.
Кроме просмотра новых работ, нужно смотреть старые собранные работы. Отмечая про себя, что в этот раз вам понравилось и почему. Если какие-то работы вас не впечатляют, от них лучше избавиться.
Мудборды для спецпроектов. Фотографы и дизайнеры часто собирают мудборды для проектов. Если вам нужно сделать что-то разовое, вроде создать оформление для нового сообщества, — создайте разовый мудборд, которым будете пользоваться, пока не сдадите проект.
К примеру, у меня была задача «разработать простое оформление для SMM.school», я собрал мудборд и на его основе сделал простые шаблоны для сообществ школыМетод Джона Клиза
Джон Клиз — британский актёр и сценарист, создатель Монти Пайтона. Своим студентам давал рекомендацию по тому, как прокачать написание сценариев — найдите тот фильм или серию, которая вас трогает, посмотрите её столько раз, чтобы вы утратили все эмоции, чтобы эта серия или фильм стали для вас пресными и неинтересными, после препарируйте его «почему герои сделали так», «что было до этого события».
Представьте, что у вас есть коллекция классных постов и вы постоянно препарируете их или переписываете. Рано или поздно вы поймаете «в чем секрет» и сможете уже самостоятельно создавать классные посты, которые будут переписывать другие.
Где собирать мудборды
Собирайте мудборды там, где вам удобнее. Папка на диске С, альбом с закладками в Инстаграме, Пинтерест, отдельное облако — лишь бы вам было комфортно с ним постоянно работать.
Я предпочитаю свои мудборды создавать в Пинтересте. Для этого в хром установил расширение для Пинтереста, чтобы сразу сохранять картинки. Я использую Пинтерест из-за удобного доступа со всех устройств и ради алгоритма автоматического подбора похожих фотографий.
Сохраняем в ПинтерестНо с таким же успехом можно установить любую скриншотилку и настроить сохранение в облако.
Запомнить
- Чтобы научиться создавать потрясающий контент — необходимо развивать насмотренность.

- Для развития насмотренности используют мудборды, которые регулярно пополняют и пересматривают.
- Чтобы научиться создавать сильные работы, полезно также копировать особенно восхитившие вас примеры, чтобы разобраться, в чём их секрет.
Артефакты: референсные подборки и мудборды
Описание
Референсная подборка (design reference) создается в начале работы над визуальным дизайном и представляет собой компиляцию изображений, на которые затем дизайнер будет опираться при создании дизайн-макета. В нее могут входить примеры цветовых схем, шрифтов, оформления отдельных блоков, фотографий в интерфейсе, компоновки и отдельных графических элементов.
Подборка может быть структурированной (каждый блок подписан, назначение каждого примера однозначно понятно), либо хаотичной (нагромождение картинок, из которого можно считать общее настроение, но не конкретные решения), во втором случае фактически референс превращается в мудборд.
Словом moodboard также часто называют набор изображений, создаваемый до дизайна, с той разницей, что в мудбордах пытаются передать не конкретные дизайнерские решения, а эмоции, настроение, которое должно возникать у тех, кто будет взаимодействовать с финальным дизайном. Исходя из моего опыта, мудборд сложнее использовать в дальнейшем, т.к. далеко не всегда очевидно, как перебросить мостик от желаемого настроения к конкретным решениям, которые способны его вызвать.
Понятия иногда используют взаимозаменяемо.
Примеры:
Зачем использовать
Создание референсной подборки помогает убить сразу несколько зайцев:
1) Согласовать общую стилистику дизайн-макета еще до его создания и подстраховаться от несоответствия дизайна ожиданиям (заказчика, команды). Как это ни печально, дизайн с трудом поддается словестному описанию. Характеристики «вызывающий доверие», «стильный», «профессиональный» (да, таким словами иногда описывают пожелания к дизайну) нельзя трактовать однозначно: у разных людей они вызывают разные представления о том, как это будет выглядеть в итоге.
2) Уточнить оценку трудозатрат. Дизайнер, создавая такую подборку, закладывает фундамент под дальнейшую работу и лучше понимает все тонкости задачи. А значит и его оценка будет точнее.
3) Собрать предварительную обратную связь от пользователей. Правда, тут важно не перегнуть и спрашивать только об общем впечатлении, не углубляясь в детали. В этом плане хороши тесты с быстрым предъявлением: к примеру, сайт fivesecondtest.com, как можно догадаться из названия, показывает пользователям изображение в течение 5 секунд, после чего они высказывают свое мнение.
4) Для вдохновения. Помогает собраться с мыслями без долгой медитации на чистый лист в Photoshop.
Подводные камни
Создание референса может быть частью коммерческого предложения, т.е. выполняться как будто бесплатно (до того, как вы фактически выиграли проект). Однако эта работа может занять достаточно много времени, так что не забудьте потом часы, потраченные на референс, включить в итоговую стоимость дизайна. Конечно, всегда возможен вариант, при котором референс-то создали, а проект не «выстрелил». В этом случае потраченного времени вам, конечно же, никто не вернет, но зато у вас останется а) готовый референс, который полностью или частично можно будет использовать на другом проекте; б) опыт создания референса.
Конечно, всегда возможен вариант, при котором референс-то создали, а проект не «выстрелил». В этом случае потраченного времени вам, конечно же, никто не вернет, но зато у вас останется а) готовый референс, который полностью или частично можно будет использовать на другом проекте; б) опыт создания референса.
Есть и еще один нюанс: референс – инструмент в некотором роде стратегический. Он описывает картину целиком, но ни в коем случае не является аналогом ТЗ. Важно, чтобы заказчик это понимал и потом не удивлялся, почему у вас в дизайне размер шрифта не такой, каким он был в референсе.
Полезные ссылки и инструменты
1) Colorlovers.com – отличный ресурс для выбора цветовых схем. Пример:
2) Mural.ly – Этот ресурс я будут рекомендовать и для других артефактов. Он позволяет организовать совместную работу, в том числе – по созданию референса, а из особых приятностей – в него встроен поиск картинок.
3) Pinterest. com – популярный инструмент для создания таких подборок в том числе. Прелесть в том, что есть достаточно большая вероятность набрать материал для референса среди подборок других пользователей. Найдется очень много интересных вещей.
com – популярный инструмент для создания таких подборок в том числе. Прелесть в том, что есть достаточно большая вероятность набрать материал для референса среди подборок других пользователей. Найдется очень много интересных вещей.
4) Сайты с набором паттернов (в том числе – мобильных), откуда можно черпать идеи для референсов. Их существует великое множество, так что я порекомендую парочку тех, что мне нравятся в большей степени:
Веб: http://ui-patterns.com/ и http://patterntap.com/
Мобильные: http://www.mobile-patterns.com/ и http://www.mobilepatterns.com/
как ставить задачу на одном языке с повелителями Фотошопа и Иллюстратора. Читайте на Cossa.ru
Случалось ли с вами такое, что дизайнер присылает бриф, а там вместо слов просто рандомные наборы букв? Чтобы вы лишний раз не гуглили, в чём отличие гайдлайна от брендбука, Логомашина решила на простых примерах объяснить значение самых популярных дизайнерских терминов.
Непонятные словечки во время брифинга
Итерация — круг правок. Итерация может включать сколько угодно правок, но они должны быть озвучены одномоментно (перечислены в одном документе). Как правило, количество итераций оговаривается на этапе заключения договора (в Логомашине, например, допустимы две итерации: заказчик после презентации дизайна может дважды предложить перечень правок, которые нужно внести).
Майндмэп (mind-map) — карта ассоциаций. В дизайне её как правило используют при поиске идей в начале разработки айдентики. При построении майндмэп двигаются от общего к частному (например, если у дизайнера задача — разработать айдентику для города, то он разбивает её на следующие блоки: определение критериев для оценивания финального результата, поиск текущих проблем города, выделение целевых аудиторий, исследование исторических и современных символов. Каждый из этих блоков в свою очередь разбивается ещё на несколько.
Майндмэп
Мудборд (moodboard) — файл, в котором собрано всё, что дизайнер должен иметь в виду при разработке дизайна. Такая папка обычно собирается вместе заказчиком и включает не только понравившиеся примеры дизайна или иллюстрации, но и стилевые фото, цвета и даже музыку.
Такая папка обычно собирается вместе заказчиком и включает не только понравившиеся примеры дизайна или иллюстрации, но и стилевые фото, цвета и даже музыку.
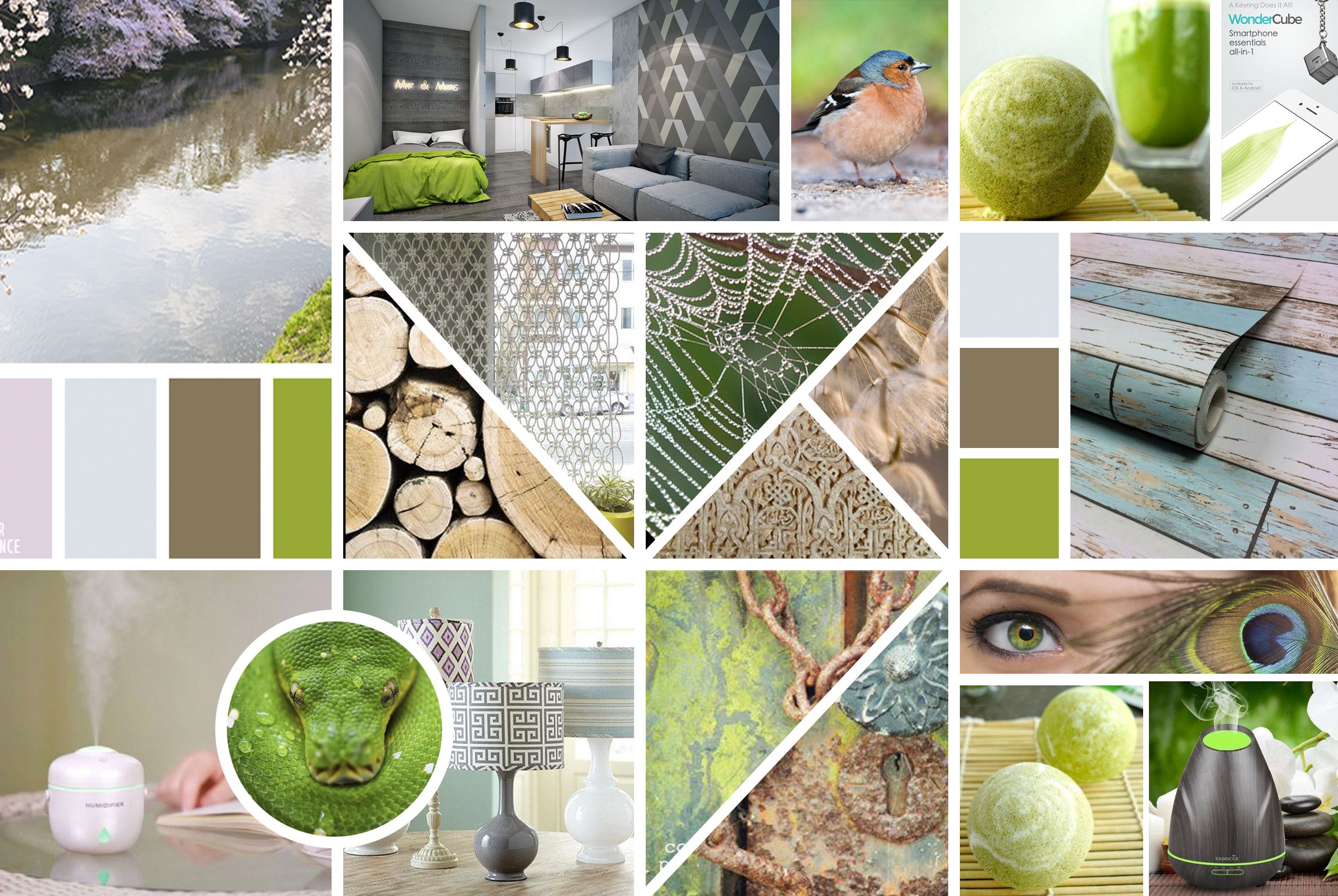
Примеры мудборда
Стоковые (фотографии или иллюстрации) — неестественные, постановочные изображения из интернета (та самая улыбающаяся в 32 зуба семья или счастливые сотрудники за столом переговоров — вы наверняка хоть раз встречали их в мемах).
Стоковые фото
Шакал — некачественное изображение плохого разрешения.
Примеры шакалов
Референсы — примеры дизайна, которые заказчик и дизайнер считают подходящими для проекта.
Носитель — объект, на котором существует дизайн: например, визитка, упаковка товара, бланк, билборд. Идеальный заказчик заранее думает, какие носители ему наиболее актуальны и во время брифинга просит дизайнера представить будущий дизайн именно на них.
О чём нужно знать во время выбора цветов и шрифтов
Типографика (не путать с типографией) — оформление текста. Если дизайнер заговорил о типографике, значит речь идёт о необходимости выбрать шрифты и начертания, обговорить пропорции основного текста и заголовков
Антиква — шрифт с засечками.
Примеры антиквенных шрифтов
Гротеск — шрифт без засечек.
Примеры гротескных шрифтов
Акцидентный шрифт — необычный, декоративный шрифт.
Примеры акцидентных шрифтов
Интерлиньяж — расстояние между буквами.
Покернить — найти оптимальное расстояние между буквами.
Леттеринг — любой шрифт, который нарисован с нуля. С помощью леттринга дизайнер создаёт шрифт, которого ещё не существует в природе.
Примеры леттеринга
Чистые цвета — цвета без примесей. Это все основные цвета и их оттенки на цветовом круге.
Чистые цвета
Грязные цвета — все смешанные цвета, например, коричневые и земляные оттенки цветов.
Грязные цвета
Монохром — одноцветный дизайн или дизайн, в котором используются оттенки только одного цвета.
Примеры монохромного дизайна
Понятия, в которых нужно разбираться перед печатью макетов
Пантон — международная система идентификации цвета. Благодаря пантону вы сможете в любой типографии мира напечатать макеты нужного оттенка. Достаточно сказать «пантон номер 2040» — и что в Москве, что в Париже, что в Пекине это будет один и тот же цвет. И никаких проблем с «ну мы имели в виду нежно-лиловый, а вы напечатали просто лиловый»).
Пантон
Вёрстка (в графическом дизайне) — расположение элементов на макете.
Вёрстка (в веб-дизайне) — написание кода программистами.
Макет — файл, готовый к печати (может быть как в формате для редактирования, так и в JPG или PDF).
Исходник — файл для редактирования, в котором сохранены все наработки (в векторном или растровом формате).
Линки — встроенные в макет файлы. Например, у вас есть шаблон для Instagram, в который можно по мере необходимости вставлять какие-нибудь фотографии или картинки: в этом случае фото или картинки и будут линками (объектами, которые не нарисованы изначально, а уже встроены в исходный файл).
Пример линков
Сетка — вертикальные и горизонтальные линии, которые делят страницу на прямоугольники. Сетка определяет, как в целом будет выглядеть макет и где будут расположены отдельные элементы: заголовок, текст, изображения.
Сетка
Растр — формат изображения, в котором картинка складывается из пикселей. Если начать увеличивать такое изображение, то вы увидите мозаику. Растровые изображения редачат в Photoshop.
Вектор — формат изображения, в котором картинка состоит из кривых и опорных точек. Векторная графика обычно используется в полиграфии: если вы хотите макет, в котором логотип нужно будет растянуть на весь баннер, то лого надо присылать именно в векторе.
RGB — формат, в котором мы видим цвета на экране монитора.
CMYK — формат, в котором мы видим цвета в реальном мире. В жизни нельзя воспроизвести то количество цветов, которое отображается на мониторе, поэтому при печати картинка всегда будет не такой насыщенной, как вы видели до этого на экране.
Важные термины, в которых надо разбираться даже по окончанию работы с дизайнером
Логобук — документ, в котором прописаны правила работы с логотипом (пропорции, минимальные размеры, использование на разных фонах, дополнительные версии).
Гайдбук — свод правил работы с логотипом и айдентикой (как логобук, только здесь ещё есть инструкции по использованию фирменного стиля — шрифтов, цветов, паттернов).
Брендбук — самый большой документ, в котором есть не только правила по использованию внешних элементов (айдентики, логотипа), но и описана философия бренда, его позиционирование, целевая аудитория.
Стилеобразующий элемент — любой элемент, который создаёт фирменный стиль. Это могут быть шрифты, цвета, паттерн, особенные фотографии (например, для Coca-Cola стилеобразующим элементом будет фотография улыбающихся людей, которые пьют колу).
Паттерн — повторяющийся графический элемент. Паттерн используют при создании фирменного стиля: оригинальный узор повышает узнаваемость компании и помогает донести до потребителя суть её деятельности.
Примеры паттернов
Лицензия — право на использование платного шрифта. Если вы выбрали для своего дизайна платный шрифт, то важно заранее обговорить, где будет использоваться дизайн, поскольку для разных целей есть разные лицензии. Для использования шрифта в мобильных приложениях нужна одна лицензия, а для использования шрифта в рекламных баннерах для таргета — совсем другая.
Если вы выбрали для своего дизайна платный шрифт, то важно заранее обговорить, где будет использоваться дизайн, поскольку для разных целей есть разные лицензии. Для использования шрифта в мобильных приложениях нужна одна лицензия, а для использования шрифта в рекламных баннерах для таргета — совсем другая.
Мокап — инструмент, который позволяет презентовать идею максимально реалистично. Это макет какого-то реального объекта, на который дизайнер может наложить свой дизайн. В качестве мокапов может выступать практически что угодно: футболка, упаковка, визитка, билборд, страница сайта.
Примеры мокапов
Мнение редакции может не совпадать с мнением автора. Ваши статьи присылайте нам на [email protected]. А наши требования к ним — вот тут.
60 потрясающих бесплатных инструментов для создания визуальной маркетинговой кампании или презентации
Если вам необходимо простое решение, которое работает, не требуя больших затрат и предварительной подготовки на соответствующих курсах, то эта статья для вас.
В наше время визуальный маркетинг широко востребован, а, следовательно, и инструменты, с помощью которых целевая аудитория может получить чёткие эмоциональные и смысловые посылы.
Мы рассмотрим лучшие инструменты для проектирования визуальной маркетинговой кампании. Добавляйте в закладки и пользуйтесь, когда возникнет потребность.
В первую очередь займёмся поиском нужных изображений.
01. Инструменты для поиска изображений
Мы опубликовали солидный список из 73 сайтов, где можно найти бесплатные качественные фотографии для личных и коммерческих проектов. Очень рекомендуем им воспользоваться, а ниже перечислим восемь ресурсов с бесплатными изображениями, которые с большой вероятностью оправдают ваши ожидания.
Foter. Этот ресурс через разные источники отыскивает фотографии, соответствующие запросу. Поиск лёгкий. Условия лицензирования (например, возможность использования без указания обратной ссылки) прямо указаны, и при загрузке вам предлагают несколько вариантов размера снимка.
Gratisography представляет собой сборник бесплатных фотографий от фотографа Райана Макгуайра. Нет потребности в указании авторства. Фотографии отличного качества.
Pixabay – прекрасный ресурс, который выделяется простотой поиска и высоким качеством фотографий, векторов и иллюстраций.
Freepik. Здесь вы найдётё вдохновение и графику. Это лучшее место в интернете для поиска любого элемента, который только можно себе представить. Freepik специализируется на векторах, но также включает в себя иконки, PSDs и фотографии. Вся коллекция представлена бесплатно командой высококвалифицированных дизайнеров, но требуется обратная ссылка.
Unsplash – отличный ресурс для поиска бесплатных высококачественных изображений в высоком разрешении. Нет никаких лицензионных ограничений, вы можете использовать эти красивые картинки как пожелаете.
CG Textures. Иногда крайне нужна хорошая текстура, но нет возможности выйти и сделать снимок. Тогда на помощь приходит CG Textures. Здесь огромная база тщательно организованных структур, где вы всегда найдёте подходящую текстуру.
Здесь огромная база тщательно организованных структур, где вы всегда найдёте подходящую текстуру.
Flickr Creative Commons. Flickr больше известен как сайт изображений, защищённых авторским правом. Но если поискать в Creative Commons, то обнаружится обилие картинок, которые можно использовать свободно. И всё же перепроверяйте лицензию, чтобы знать, чего нельзя делать с картинкой. Постоянно обновляемый огромный каталог, наверняка выдаст нечто подходящее для вашей кампании.
The Pattern Library. Как следует из названия, это библиотека всевозможных паттернов для любой потребности. Картинки можно загрузить бесплатно и использовать для украшательства дизайнерских проектов или просто для вдохновения.
02. Инструменты для вдохновения
Niice. Название этого ресурса уже говорит о том, что здесь вы основательно вдохновитесь. Этот визуальный поисковик демонстрирует лучшие и современные тенденции в дизайне. Бесплатная регистрация даёт доступ к созданию пяти досок настроения. Если вам действительно понравился Niice, можете подписаться на вариант премиум, который предоставляет неограниченные количество досок настроения и без баннерной рекламы. Добавлять изображения на доску очень просто. Буквально в один клик.
Если вам действительно понравился Niice, можете подписаться на вариант премиум, который предоставляет неограниченные количество досок настроения и без баннерной рекламы. Добавлять изображения на доску очень просто. Буквально в один клик.
Pinterest. Хотя он и может казаться неуклюжим время от времени, Pinterest всё-таки удивительный ресурс для поиска вдохновения. Вам стоит заглянуть сюда, чтобы посмотреть, что делают другие бренды от инфографики до дизайна рассылки с целью продать себя. И когда вы завершите свою визуальную маркетинговую кампанию, обязательно прикрепите дизайн на Pinterest.
500px. Фотография становится искусством в руках умелого фотографа. Это именно то, что вы найдёте в 500px. Динамичное сообщество фотографов продемонстрирует одни из самых захватывающих изображений, которые вы когда-либо видели. Понравившееся изображение можно приобрести. Для этого на 500px есть торговая площадка, где участники сообщества продают фотографии премиум качества, которые удовлетворят потребности любого визуального маркетинга.
Behance. Если вы ищете вдохновение или вам нужен художник/дизайнер для кампании, то на Behance найдётся множество креативных талантов. Здесь не только фотографии, но и большое разнообразие иллюстраций и графики.
Designspiration для всех, кто ищет простое в использовании хранилище с великолепным дизайном. Название метко описывает ресурс. На Designspiration легко найдёте идеи или темы, просто начните набирать. На сайте легко ориентироваться. И нет пикантных изображений, выскакивающих на мониторе компьютера, так как ведётся политика «без наготы».
Crayon. Хотите посмотреть вдохновляющие примеры маркетингового дизайна? Тогда вам на Crayon. Всеохватывающий, хорошо организованный и красиво устроенный сайт, который позволяет сохранять, искать и делиться понравившимися произведениями маркетингового дизайна.
Moodboard. Доска настроения (мудборд / mood board) – это чрезвычайно ценный инструмент, чтобы проникнуться самому и настроить коллег на визуальный и эстетический характер проекта. Сайт Moodboard максимально упрощает такую задачу. Просто перетащите все вдохновляющие фрагменты, которые соответствуют настроению вашей идеи в интерфейс и пусть Moodboard позаботится об остальном. Простой, быстрый и лёгкий способ построить безумно полезную визуальную доску.
Сайт Moodboard максимально упрощает такую задачу. Просто перетащите все вдохновляющие фрагменты, которые соответствуют настроению вашей идеи в интерфейс и пусть Moodboard позаботится об остальном. Простой, быстрый и лёгкий способ построить безумно полезную визуальную доску.
Campaign Monitor. Это фантастический ресурс для вдохновения, если вас интересует разработка электронной рассылки, как части вашего визуального маркетинга.
03. Инструменты для создания собственных изображений
VSCO Cam. Смартфон, вооружённый правильным приложением, может посоперничать в качестве снимка с дорогим зеркальным фотоаппаратом. Если вы работаете при мизерном бюджете, можете создать высококачественные изображения с помощью приложения на мобильном устройстве. Одно из лучших решений – бесплатная программа VSCO Cam.
С этим приложением вы получите дополнительный контроль над снимком, сможете корректировать экспозицию и баланс белого. Расширенные функции редактирования предоставят инструменты для создания профессионально выглядящих фотографий, которыми можно поделиться в Instagram, Facebook, Twitter и пр.
Awesome Screenshot. Время от времени мы сталкиваемся с необходимостью сделать хороший скриншот. Как нельзя лучше для этой цели подойдёт Awesome Screenshot. С этим приложением можно сделать снимок всей страницы (не только того, что видно на экране), а также внести комментарий и размыть объекты и элементы, которые вы хотели бы скрыть. Полученным скриншотом можно делиться в социальных сетях непосредственно с Awesome Screenshot.
Gyazo. Гифки (GIF) появляются почти повсеместно в сети. Дизайнеры, умело обращающиеся с Adobe, создают gif-изображения с его помощью. Ну, а остальным мы рекомендуем Gyazo. Это отличный способ для съёмки и создания GIF с нуля для пользователей начального уровня. С бесплатной и простой в использовании программой Gyazo вы легко приобщитесь к миру популярного формата графических изображений.
TiltShift Effect | Miniatures: Tilt-Shift Time Lapse Videos. Если ваш гаджет работает на операционной системе Apple iOS, можете внести эффект миниатюры (тилт-шифт) в свой визуальный маркетинг. Рассмотрите TiltShift для фото- и видеосъёмки с эффектом «игрушечности».
Рассмотрите TiltShift для фото- и видеосъёмки с эффектом «игрушечности».
04. Инструменты для поиска шрифтов
DaFont стоит на первом месте в списке ресурсов для поиска новых, популярных и необычных шрифтов для визуального маркетинга. Поиск прост. Можете искать по стилю, популярности или среди недавно добавленных. Есть возможность ввести свой текст, чтобы предварительно просмотреть, как он будет выглядеть с новым шрифтом ещё до скачивания. Перед загрузкой проверяйте лицензии, так как некоторые шрифты не предназначены для коммерческого использования.
Font Squirrel. Font Squirrel – это хранилище шрифтов, как и DaFont, но оно предоставляет бесплатные для коммерческого использования шрифты, которые можно искать по классификации, например, Serif, Sans Serif, Retro или Hand Drawn. На этом хорошо разработанном сайте охота на бесплатные шрифты станет лёгким и весёлым занятием.
WhatTheFont! Вам когда-нибудь попадался шрифт, который просто не выходил из головы? Когда вы уверены, что он идеально подходит для вашей кампании, но не знаете, как он называется? WhatTheFont! супер ресурс для поиска конкретного шрифта. Необходимо лишь загрузить изображение (например, обрезанный скриншот) шрифта в WhatTheFont! и вы получите его точное название.
Необходимо лишь загрузить изображение (например, обрезанный скриншот) шрифта в WhatTheFont! и вы получите его точное название.
Type Genius. Хотите сочетать вместе два шрифта? Type Genius находит идеальную пару для одного типа шрифта, и даже показывает пример двух шрифтов, работающих вместе. Этот сайт позволяет заглянуть через плечо других дизайнеров, чтобы посмотреть какие шрифты отлично смотрятся вместе.
Fontface Ninja. Случалось ли вам попадать на сайты такой красоты, что обзавидоваться можно? В плане шрифта. Fontface Ninja приблизит вас вплотную к репликации типографского изящества. Просто установите это расширение для браузера и всякий раз, когда вы откроете веб-страницу с потрясающим шрифтом, Fontface Ninja сообщит имя, размер и даже межстрочный интервал каждой части напечатанного.
Beautiful Web Type. Предпочитаете посмотреть шрифты в действии до их загрузки? Beautiful Web Type предоставит сайты, которые демонстрирует использование лучших шрифтов Google. Быстрый и лёгкий способ принять обоснованное типографское решение.
Быстрый и лёгкий способ принять обоснованное типографское решение.
Font Park. Здесь вас ждёт крупнейшая база бесплатных шрифтов для коммерческого и некоммерческого использования. Выбор из более 70 000 вариантов, функция предварительного просмотра и приличное количество категорий помогут найти на Font Park то, что соответствует вашим потребностям.
Lost Type. Небольшая, но стильная коллекция текущих модных шрифтов. Все доступны для скачивания бесплатно или за столько «сколько не жалко» от 0 до1000+ долларов.
The League of Moveable Type. Еще одна база тщательно отобранных, красивых, бесплатных шрифтов. Здесь вы гарантированно найдёте лишь самые высококачественные шрифты.
Type Wolf. Сайт два года назад создал дизайнер, который разочаровался в ресурсах, где можно было бы выбрать шрифты для дизайна проектов. Здесь после клика на любое название шрифта появляются ссылки на похожие варианты и рекомендуемые комбинации шрифтов.
Ещё выбор из 140 бесплатных шрифтов есть на Canva.
05. Инструменты для поиска идеального цвета
COLOURlovers. Одна из главных причин выбрать COLOURlovers это социальный аспект. С помощью этого сайта вы найдёте пользовательские цветовые палитры из творческого сообщества COLOURlovers. Ресурс объединяет необычные цвета для усиления ощущения гармонии, волнения, правдоподобности – все те чувства, которыми вы могли бы захотеть наполнить визуальную маркетинговую кампанию.
Palettab. Хороший способ ежедневно открывать для себя новые цвета и шрифты с расширением браузера Palettab. Программа бесплатна, доступна для Google Chrome. Вдохновение ждёт вас каждый раз, когда вы открываете новую вкладку.
ColorZilla. Ещё одно полезное расширение для браузера, чтобы на ходу выбирать цвета – ColorZilla. Доступно в Chrome и Firefox. Программа позволяет быстро определить любой цвет на странице браузера. Это может пригодиться, когда необходимо быстро найти цвет, используемый в изображении, логотипе или графическом элементе.
Pictaculous. Есть ли у вас фото, которое очень нравится именно благодаря цвету? Возможно, вы захотите придать то же настроение своей визуальной кампании? В этом вам поможет простой инструмент Pictaculous. Загрузите фото, и программа волшебным образом сгенерирует пятицветную палитру, соответствующую оттенку в вашей картинке.
Colorful Gradients. Хорошо продуманный градиент может сделать ваш дизайн отличительным, но это не самое простое дело. Colorful Gradients обеспечит вас вдохновением и удовлетворит потребность в градиентах готовыми каталогами с красивыми подборками красочных градиентов.
0 to 255. Случалось ли вам находить цвет, который казался почти идеальным, но мог бы стать чуточку лучше? Вот где пригодится 0 to 255. Инструмент звучит безумно просто, но на самом деле очень удобен и полезен. Он отображает вариации любого цвета, который вы вводите от светлых оттенков к тёмным.
Design Seeds. Хотите взглянуть на красивые палитры и изображения, которые их вдохновили? Загляните на Design Seeds. Прекрасный сайт, который компилирует палитру на основе картинки. Отличный источник вдохновения и простой способ подобрать цветовую гамму для будущего проекта.
Прекрасный сайт, который компилирует палитру на основе картинки. Отличный источник вдохновения и простой способ подобрать цветовую гамму для будущего проекта.
Coolors. Незатейливый интерфейс. Coolors – это простой, красивый и быстрый способ создать уникальную палитру, которая соответствует вашим потребностям. Создание эффективной палитры ещё никогда не было проще.
Google Chrome Eye Dropper Extension. Это расширение для браузера Google Chrome позволяет определить понравившийся цвет на любой веб-странице. Вы легко сможете экспериментировать и манипулировать цветами, пока не заполучите удовлетворяющий оттенок. В результате сможете подогнать свой дизайн под определённый оттенок.
06. Инструменты для проектирования с нуля
Canva. Canva сочетает в себе библиотеку из более одного миллиона фотографий, иллюстраций и графиков с инструментами оперирования методом drag-and-drop для создания контента. Выбор шрифтов представлен более 140 бесплатными вариантами. Также Canva позволяет редактировать и улучшать изображений, достигая профессиональных результатов даже не имея опыта в области графического дизайна..jpg)
Функционал ресурса прост в использовании. Эпичная библиотека из сотен профессионально разработанных шаблонов может быть настроена под потребности любого дизайна. Canva позволяет бесплатно использовать и создавать великолепную фирменную графику, дизайн электронные рассылки, флаеры, брошюры, плакаты и многое другое.
Animoto. Идеально подходит для создания коротких и захватывающих внимание видео. Animoto берёт на себя всю самую сложную работу по редактированию видеоматериала, чтобы обеспечить вас отличным продуктом в считанные минуты. Ещё вы можете просмотреть на месте обширную музыкальную библиотеку, чтобы добавить высококачественную бесплатную музыку и оживить свой видеоролик.
PowToon. Может быть, ваша аудитория – взрослые люди, но кто не любит мультфильмы? PowToon обеспечит вам инструментами для создания привлекательного маркетингового видеоролика или презентации в различных стилях. Большинство брендов извлекут пользу из PowToon для своих маркетинговых стратегий.
CloudConvert. Взявшись за процесс проектирования, последнее, чего мы хотим, так это увязнуть в технических ошибках, к примеру, в неправильных форматах файлов. Чтобы быстро и легкого с этим разобраться, воспользуйтесь программным обеспечением CloudConvert. Это онлайн конвертер, который поддерживает более 206 форматов аудио, видео, текстовых файлов, книг, архивов, изображений, электронных таблиц, презентаций и чертежей. Облачный конвертер CloudConvert может хранить преобразованный файл, пока он вам не понадобится.
Subtle Patterns. Слишком резкие и броские текстуры способны навредить дизайну проекта, чего не скажешь о картинках с тонкими бесшовными паттернами. Subtle Patterns – это библиотека с разнообразными текстурами, которые обогатят проект, не перенасыщая его. Шаблоны можно использовать в качестве фона бесплатно, воспользовавшись при выборе удобным предпросмотром.
Screen Sizes. Ещё один очень простой инструмент из тех, что непременно должны оказаться среди ваших закладок. Как следует из названия, здесь содержится простой, всеобъемлющий и подробный список всех пропорций, физических размеров, операционных систем и т.д. в наиболее распространённых телефонах, планшетах и мониторах. Даже есть рейтинг популярности устройств.
Как следует из названия, здесь содержится простой, всеобъемлющий и подробный список всех пропорций, физических размеров, операционных систем и т.д. в наиболее распространённых телефонах, планшетах и мониторах. Даже есть рейтинг популярности устройств.
Desinion. Этот ресурс ориентирован на обратную связь и полезен для нерешительных дизайнеров. Desinion позволяет вам разместить две версии дизайна, среди которых вы не можете определиться. Коллеги своим голосованием помогут выявить наиболее эффективный вариант. Непредвзятое мнение со стороны порой экономит уйму времени, когда нам сложно определиться.
Flat Icon. Иконки обладают фантастической способностью визуально представлять идеи и привлекать внимание. Flat Icon – это солидная база простых, гибких, бесплатных иконок. Можете посмотреть их для вдохновения или скачать то, что понравится. Flat Icon – отличный для этого ресурс.
07. Инструменты для обмена визуальным контентом
Tailwind. Маркетинг на Pinterest набирает обороты. Если раньше вы не задумывались о потенциале этой сети для вашей визуальной маркетинговой кампании, то самое время рассмотреть такую возможность. Tailwind – один из лучших аналитических инструментов, который поможет использовать все маркетинговые возможности Pinterest.
Если раньше вы не задумывались о потенциале этой сети для вашей визуальной маркетинговой кампании, то самое время рассмотреть такую возможность. Tailwind – один из лучших аналитических инструментов, который поможет использовать все маркетинговые возможности Pinterest.
Meet Edgar. Приложение работает исключительно с социальными платформами Twitter, Facebook и LinkedIn. С ним вы можете создавать, планировать и распределять контент на своих аккаунтах в социальных сетях. С Edgar посты увидят больше людей, а, следовательно, у вас появится больше подписчиков, к тому же приложение устраняет пробелы в активности в соцсетях. Демо-версия бесплатна.
Instagram | Flipagram. Instagram, пожалуй, не нуждается в представлении. Это визуальная платформа, где можно транслировать изображения своим подписчикам. Инстаграмовские фильтры уже стали легендарными. Но, возможно, вы пока не знакомы с Flipagram. Это приложение позволяет создавать короткие клипы из видео- и фотоматериалов. Вы можете загрузить видео с Flipagram на Instagram или другие социальные сети, в том числе Pinterest, YouTube, Tumblr, Facebook и Twitter.
Вы можете загрузить видео с Flipagram на Instagram или другие социальные сети, в том числе Pinterest, YouTube, Tumblr, Facebook и Twitter.
Post Planner. Если у вас есть бизнес-страница на Facebook, то пригодится Post Planner. Это приложение позволяет заранее планировать все публикации на Facebook. Посты будут автоматически появляться на странице в оптимальное время, чтобы достичь целевой аудитории.
Обратите внимание, что Facebook также предлагает функцию планирования публикации постов.
08. Инструменты для создания слайд-шоу
GifDeck.in. Сервис GifDeck.in позволяет превратить презентацию на основе слайд-шоу в анимированные GIF-изображения, которые можно разместить, например, на Twitter, в сообщениях, разослать по электронной почте, выложить на веб-сайте или блоге.
09. Инструменты для настройки своих картинок
ThingLink. Используйте ThingLink, чтобы сделать свой визуальный контент (фото и видео) интерактивным. Вы можете добавить аннотации в изображениях и видео с помощью меток, настроить призывы к действию в соответствии с вашей маркетинговой кампанией. Медиаплатформа ThingLink годится для создания интерактивных карт, плакатов, семейных альбомов, инфографики и др.
Медиаплатформа ThingLink годится для создания интерактивных карт, плакатов, семейных альбомов, инфографики и др.
PlaceIt. Выше мы писали о несомненных достоинствах Awesome Screenshot. Что касается PlaceIt, то этот онлайн-сервис пошёл ещё дальше. Он позволяет вставить ваш скриншот в рамки любого устройства и демонстрирует его вид в рабочей обстановке. На PlaceIt насчитывается более 600 бесплатных макетов, в любой из которых вы можете перетащить свой скриншот или другое изображение. Бесплатная версия предлагает скачать некрупные изображения. За картинки больших размеров взимается плата.
TinyPNG | TinyJPG. TinyPNG и TinyJPG – два простых инструмента для сжатия и уменьшения размеров изображений. Просто перетащите большие файлы (до 20 за один раз, максимум 5Мб каждый) на веб-сайт, и они волшебным образом сожмутся в размере, не теряя качества.
GraphicBurger. Итак, вы завершили работу над своим дизайном, всё выглядит здорово. Что дальше? Визуальное представление готового продукта онлайн или при показе клиенту может иметь решающее значение. Если нет возможности сделать реальные прототипы, воспользуйтесь сайтом GraphicBurger, где представлен огромный и разнообразный выбор макетов от футболок и обложек для книг до пивных бутылок и вывесок. Придайте своему дизайну больше реалистичности, просто применив макет.
Если нет возможности сделать реальные прототипы, воспользуйтесь сайтом GraphicBurger, где представлен огромный и разнообразный выбор макетов от футболок и обложек для книг до пивных бутылок и вывесок. Придайте своему дизайну больше реалистичности, просто применив макет.
10. Инструменты для редактирования видео
iMovie для iOS. В наше время домашнее видео может соперничать с голливудскими постановками. Если у вас есть смартфон, вы уже располагаете возможностью создавать потрясающие видеоролики. Но для профессионального качества исходный видеоматериал, снятый на iPhone, можно отредактировать в программе iMovie. Добавьте звуковые эффекты, музыку, обрежьте при необходимости – и высококлассное видео готово.
Magisto. Приложение Magisto доступно и для Apple, и для Android устройств. Этот чудо-редактор прекрасно подойдёт для тех пользователей, которые не желают вдаваться в технические спецификации, а просто хотят создавать красивое видео, не углубляясь в тонкости процесса. Magisto автоматически редактирует видео бесплатно, но если есть потребность в дополнительных функциях, придётся подписаться на премиум сервис.
Magisto автоматически редактирует видео бесплатно, но если есть потребность в дополнительных функциях, придётся подписаться на премиум сервис.
WeVideo. Если вы ищете онлайновый видеоредактор, попробуйте WeVideo. Можете загрузить на ресурс своё видео и поэкспериментировать с инструментами. Готовый ролик бесплатно можно опубликовать лишь на самом сервисе WeVideo. Платная версия даёт допуск к более широкому выбору лицензированной музыки и другие преимущества, а также возможность загрузить ролик на другие сайты.
Videolicious. Отличный ресурс, если вы серьёзно относитесь к производству профессионального видео для маркетинговой кампании. Курсы Videolicious Academy поведают о том, что снимать, как говорить и как соединить это вместе, как накладывать музыку и цветовые фильтры. На деле всё проще, чем кажется.
Fly. Этот видеоредактор вошёл в категорию «Лучшие новые приложения» в iTunes 2014 года. Отличный вариант для командной работы. Всеобъемлющий и интуитивно понятный. Одна из самых интересных особенностей Fly заключается в способности записывать видео одновременно с четырёх разных айфонов (функция MultiCam). Можно снимать одно событие с разных углов, а затем отредактировать, сшить или переключаться между видео на одном телефоне. За каждую опцию придётся отдельно доплатить. Испытать возможности программы дают бесплатно.
Одна из самых интересных особенностей Fly заключается в способности записывать видео одновременно с четырёх разных айфонов (функция MultiCam). Можно снимать одно событие с разных углов, а затем отредактировать, сшить или переключаться между видео на одном телефоне. За каждую опцию придётся отдельно доплатить. Испытать возможности программы дают бесплатно.
Если у вас есть свои любимые ресурсы, которые помогают в работе над визуальным маркетингом, делитесь с нами в комментариях.
Удачи и вдохновения!
Подготовлено по материалам: designschool.canva.com.
Moodboard
Что это такое
Наверное в русском языке нет точного аналога этого слова. Moodboard — это слайд, на котором собраны изображения, все вместе передающие настроение, дух, стиль будущего логотипа, рекламной кампании. Часто moodboard составляется на доске из вырезок журналов или распечаток слайдов. Примеры можно посмотреть на Pinterest.
Как составить хороший moodboard
Во-первых, нужно определиться с теми образами, которые нам необходимо включить в слайд. Во-вторых, необходимо подобрать для них такие изображения, которые будут максимально точно соответствовать выбранному стилю.
Во-вторых, необходимо подобрать для них такие изображения, которые будут максимально точно соответствовать выбранному стилю.
Чем удобен moodboard
Тем, что в одном изображении можно показать и составляющие элементы нашей задачи, и стиль, и то неуловимое, что является большим, чем просто сумма частей: дух, настроение, образ.
Как делать
Хороший moodboard составить непросто. Нужно найти оригинальные изображения, которые подходят именно вашему проекту. Можно использовать платные и открытые фотобанки, изображения из поисковых систем, собственные иллюстрации и созданные фотографии.
Moodboard можно составить коллективно. Это интересно и помогает по-иному взглянуть на задачу, чем когда вы работает над проектом один. Коллективная работа может выстраиваться следующим образом: всем участникам рабочей группы раздается бриф с описанием задачи или задача описывается устно. Далее в течение некоторого времени участники собирают изображения. Затем модератор собирает всех участников вместе, вновь озвучивает задачу и просит каждого представить те изображения, которые у него есть. Все вместе последовательно они показывают найденые изображения, закрепляют их на магнитной доске, выкладывают на столе или на полу. При этом размещение каждого изображения сопровождается комментарием. Некоторые изображения будут повторяться с той или иной точностью, поэтому их можно группировать, размещать рядом. Это будет говорить о существовании неких паттернов в восприятии. И в то же время редкие изображения, встречающиеся один или два раза в большой группе, наоборот, помогут обратить внимание на детали и обнаружить новые грани решения.
Все вместе последовательно они показывают найденые изображения, закрепляют их на магнитной доске, выкладывают на столе или на полу. При этом размещение каждого изображения сопровождается комментарием. Некоторые изображения будут повторяться с той или иной точностью, поэтому их можно группировать, размещать рядом. Это будет говорить о существовании неких паттернов в восприятии. И в то же время редкие изображения, встречающиеся один или два раза в большой группе, наоборот, помогут обратить внимание на детали и обнаружить новые грани решения.
Но можно все делать и более спонтанно. Тут все зависит от стиля вашей работы.
Слева: процесс коллективной работы в Love marketing. Справа: фрагмент коллажа, составленного в компании Moving Brands.
Зачем делать
Хороший moodboard может заменить большую презентацию или техническое задание. Как говорится «Лучше один раз увидеть, чем сто раз услышать». И коллаж позволяет увидеть. Часто он может использоваться в проектах по разработке текстов и названий.
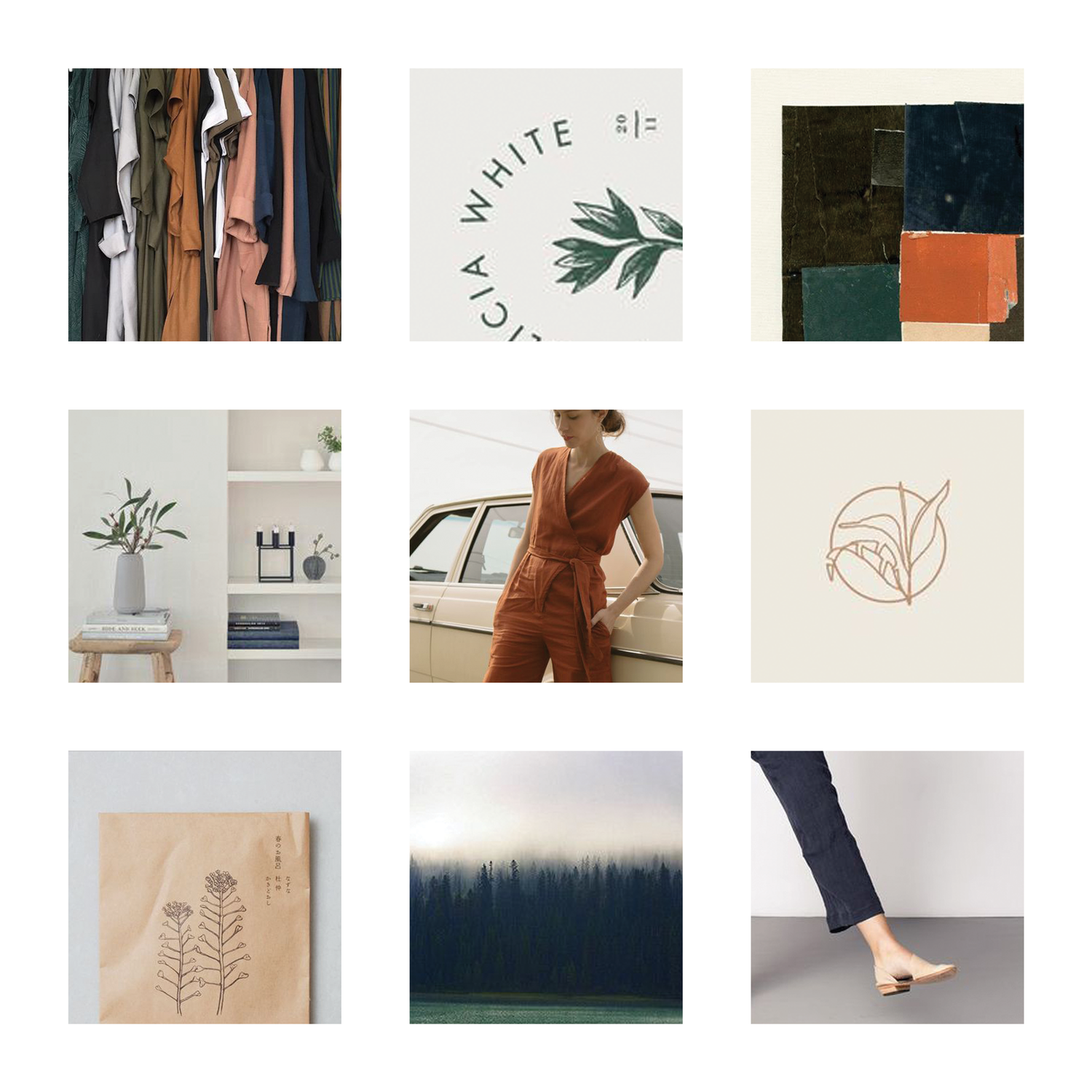
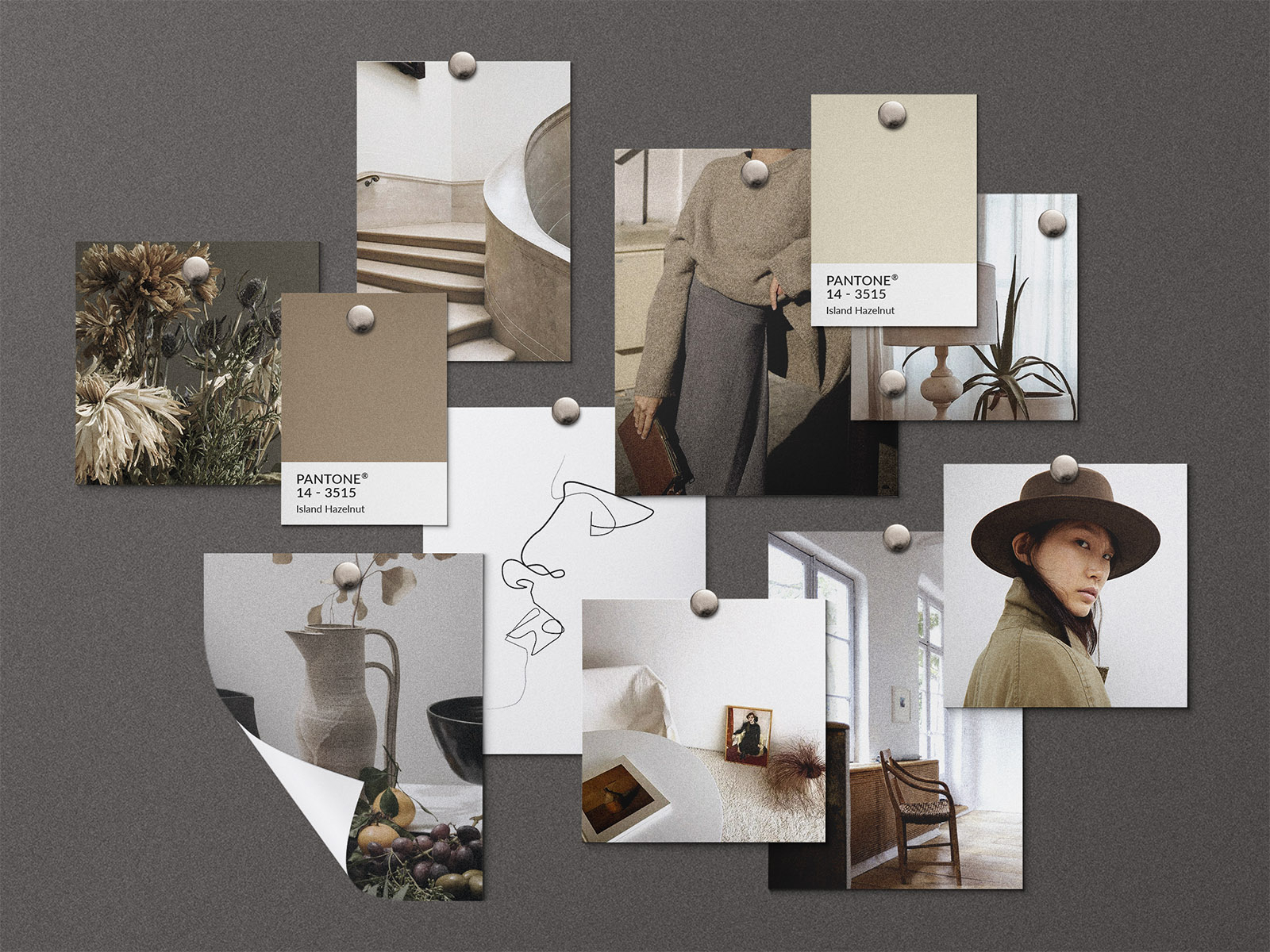
Примеры вдохновляющих досок настроения — Justinmind
Не знаете, как представить свои идеи дизайна пользовательского интерфейса? Ознакомьтесь с этими примерами мудбордов, чтобы узнать, как уловить идею за секунды.
Вы когда-нибудь могли что-то изобразить, но не выразить словами? Не можете заставить клиента заглянуть в ваш творческий мозг? Хорошо, инструмент для создания прототипов Justinmind поможет вам с примерами досок настроения!
Создайте доску настроения за считанные минуты с Justinmind — это бесплатно.
Скачать бесплатноВ этом посте мы рассмотрим, как можно сэкономить свое время и время всех остальных, составив быструю доску настроения вместо часовых презентаций. Мы также подарили нам отличное вдохновение и добавили некоторых из лучших онлайн-создателей досок настроения. Коснитесь этого правого полушария сегодня!
Графические дизайнеры, дизайнеры интерьеров, а также дизайнеры UI / UX часто используют мудборды, чтобы убедить клиентов в том, какой внешний вид и стиль они хотят. Это потому, что мудборды позволяют мгновенно передавать идеи и вдохновение, лежащие в основе будущего дизайна.
Это потому, что мудборды позволяют мгновенно передавать идеи и вдохновение, лежащие в основе будущего дизайна.
Доска настроения обычно содержит коллаж из следующих элементов:
- Цветовая палитра
- Узоры
- Шрифтов
- Изображения
- Фигуры
- Графика
Как гласит старая пословица: «Картинка говорит тысячу слов». Доска настроения — эффективный способ коммуникации в индустрии дизайна, потому что им удается выходить за рамки простых слов.
Вы можете дарить мудборды следующим типам людей:
- Клиенты
- Заинтересованные стороны
- Продуктовые группы
- Проектные группы
Самое замечательное в досках настроения состоит в том, что они не только являются чисто творческими занятиями, но и преследуют законную цель для бизнеса.Помимо получения поддержки со стороны коллег и заинтересованных сторон, с точки зрения маркетинга, они помогают вам более пристально сосредоточиться на ваших пользовательских образах. Каждая созданная вами доска настроения будет отражать их образ жизни, предпочтения, увлечения, работу и т. Д.
Каждая созданная вами доска настроения будет отражать их образ жизни, предпочтения, увлечения, работу и т. Д.
Примечание: при создании мудборда, как правило, это больше вольный стиль. Вы не определяете визуальную иерархию, макет или окончательный контент вашего дизайна пользовательского интерфейса.
Определитесь с типом мудборда
Первое, что вам нужно решить, прежде чем вы даже начнете составлять мудборд, — это то, какую среду он будет использовать.Для пользовательского интерфейса веб-сайта или приложения работают как физические, так и цифровые доски настроения.
Однако у каждого типа есть свои плюсы и минусы. В большинстве случаев в процессе разработки приложения или веб-сайта вы будете составлять цифровые доски настроения по той простой причине, что ресурсы легче найти и ими легче поделиться в Интернете. Вот основные различия между двумя типами:
Физические доски настроения могут представлять собой коллаж из любых материалов, которые имеют повторяющуюся тему.
Если вы думали о создании доской настроения пользовательского интерфейса с морской темой как для приложения, так и для веб-дизайна, вы могли бы подумать о том, чтобы включить настоящую веревку или шпагат, немного ракушек, банку с песком, различные оттенки морского синего и яркие цвета вместе с деревом. Вы можете включить изображения кораблей и океанов.
«… если он будет на веб-сайте или в приложении, все, что от него требуется, — это привить ощущение этого цифрового продукта».
Наряду с этими элементами вы можете даже добавить еще несколько веб-элементов, таких как шрифт и формы, для которых вы можете использовать ручку, карандаш, уголь или даже кисть.Однако с физическими досками настроения вы ограничены тем, что можете получить в определенный промежуток времени.
Вы можете использовать следующие предметы в качестве холста для физической доски настроения:
- Бумага
- Доска пробковая
- Стена
- Молескин
- Альбом для вырезок
С цифровыми досками настроения работа немного проще. Конечно, он не тактильный, он не может удерживать запахи или что-то в этом роде. И это правда, что что-то на экране не может ощущаться настолько физически мощным.Но тогда, если он будет размещен на веб-сайте или в приложении, все, что от него требуется, — это привить ощущение этого цифрового продукта.
Конечно, он не тактильный, он не может удерживать запахи или что-то в этом роде. И это правда, что что-то на экране не может ощущаться настолько физически мощным.Но тогда, если он будет размещен на веб-сайте или в приложении, все, что от него требуется, — это привить ощущение этого цифрового продукта.
«Определение соответствующей темы и атмосферы вашего мудборда подразумевает предварительное исследование пользователей …»
Действительно, для современного дизайнера цифровые мудборды имеют много плюсов. Вам не нужно тратить время и деньги на сбор физических ресурсов — все можно получить прямо на столе. Конечно, лучше всего то, что вы можете мгновенно поделиться ими с коллегами из любой точки мира.
Чтобы собрать цифровую доску настроения, вы можете использовать следующее:
- Инструмент для создания досок настроения (как показано ниже)
- Photoshop
- Иллюстратор
- Эскиз
- Папка на вашем компьютере
Это очевидно. Вы не можете создать приложение или веб-сайт, не зная, для кого оно будет создано. Так зачем создавать доску настроения для этого приложения или веб-сайта, прежде чем узнавать свою аудиторию? Определение подходящей темы и атмосферы вашего мудборда подразумевает предварительное исследование пользователей и создание некоторых их персон.
Вы не можете создать приложение или веб-сайт, не зная, для кого оно будет создано. Так зачем создавать доску настроения для этого приложения или веб-сайта, прежде чем узнавать свою аудиторию? Определение подходящей темы и атмосферы вашего мудборда подразумевает предварительное исследование пользователей и создание некоторых их персон.
Когда вы узнаете свою аудиторию и определитесь, хотите ли вы перейти на цифровой или физический контент, вам нужно решить, какую тему вы выберете.
Должен ли он быть царственным, формальным и стильным? это для ювелирного сайта или юридической фирмы? А может быть, для модного сайта или детского приложения для раскрашивания? Выбор темы на ранней стадии важен для последовательности.
Соберите материалы / ресурсы
Начните искать ресурсы, которые помогут вам определить такие аспекты, как изображения, узоры, шрифт и цвет.Не бойтесь черпать вдохновение в аналогичных продуктах, которые уже существуют на рынке, при условии, что они успешны. Посмотрите, какие дизайны они использовали, чтобы привлечь внимание аудитории. Многие дизайнеры включают в свои мудборды целые или отдельные экраны из похожих приложений или веб-сайтов.
Посмотрите, какие дизайны они использовали, чтобы привлечь внимание аудитории. Многие дизайнеры включают в свои мудборды целые или отдельные экраны из похожих приложений или веб-сайтов.
Если вы создаете цифровую доску настроения, вы будете собирать большую часть своих ресурсов из Интернета и таких сайтов, как Dribbble, Instagram, Pinterest или Canva. Но вы также можете сканировать такие документы, как журналы, книги, и даже физические предметы, такие как шнурки или веревки — только ваше воображение является препятствием!
15 лучших примеров мудбордов для веб-сайтов
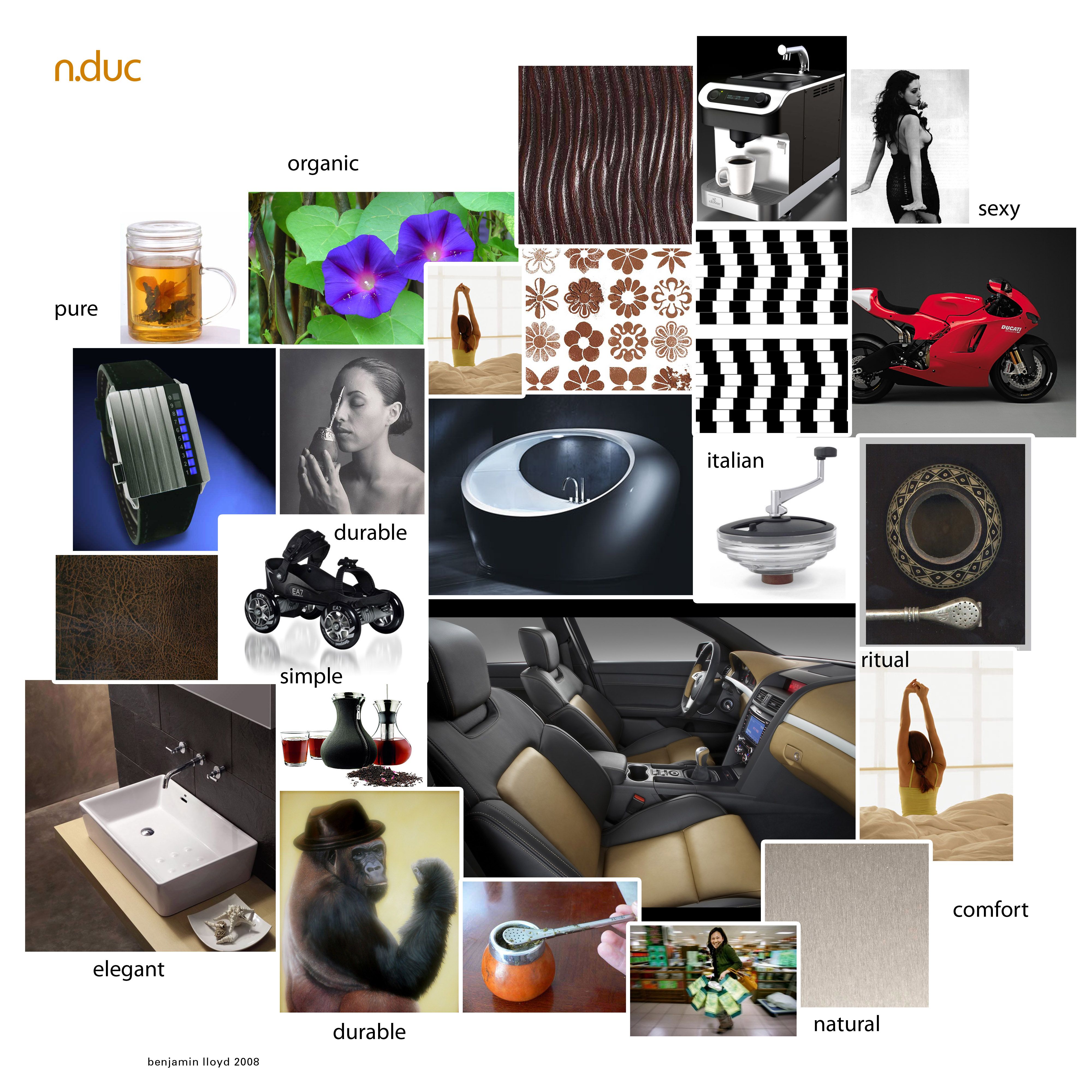
В этом мудборде используется коллаж из изображений, показывающих современный интерьер на фоне лосося, а также несколько игривых шрифтов в дополнение к нескольким случайным элементам пользовательского интерфейса, чтобы придать ему ощущение веб-сайта.
Этот пример стилизованной доски стиля плитки, размещенный Мэтом из Денвера на Webflow, представляет собой блестящую плитку стиля, которую можно использовать в качестве вдохновения для передачи не только шрифтов, цветовой схемы и изображений веб-сайта, но и эмоций.
В этом примере мудборда изображения помогают придать смысл цвету элементов пользовательского интерфейса, а некоторые из различных шрифтов объясняют слова, которые, как считается, вызывают эти цвета, такие как высокая энергия, страсть, а также качества. например, чисто и ответственно.
Close Market — это пример доски настроения веб-сайта, созданный Абдусом на Dribbble, который должен передавать цветовую палитру, шрифт, интервалы и изображения для веб-сайта магазина органических продуктов. И он неплохо справляется с этим с бежево-коричневыми, зелеными и градуированными черными квадратами, которые соответствуют цветовым тонам мангольда на фотографии.
Он также передает идею чистого интерфейса с использованием большого белого пространства между элементами, что также создает чистый вид, как будто отражающий чистую жизнь.Это показывает, что доски настроения веб-сайта не должны быть просто коллажем из элементов и изображений: вы также можете использовать дизайн белого пространства в качестве одного из этих художественных элементов!
4.
 Портфолио графического дизайнера
Портфолио графического дизайнераНиколас Энглер создал блестящий пример мудборда для портфолио графического дизайнера и разместил его на Dribbble. Он дает идеальную идею для веселой, творческой и художественной темы онлайн-портфолио.
Он показывает цветовую палитру, алфавит предполагаемого шрифта, а также изображения, которые помогают добавить игривый штрих к пастельной цветовой схеме.
5. Подходящее и бесплатное портфолио
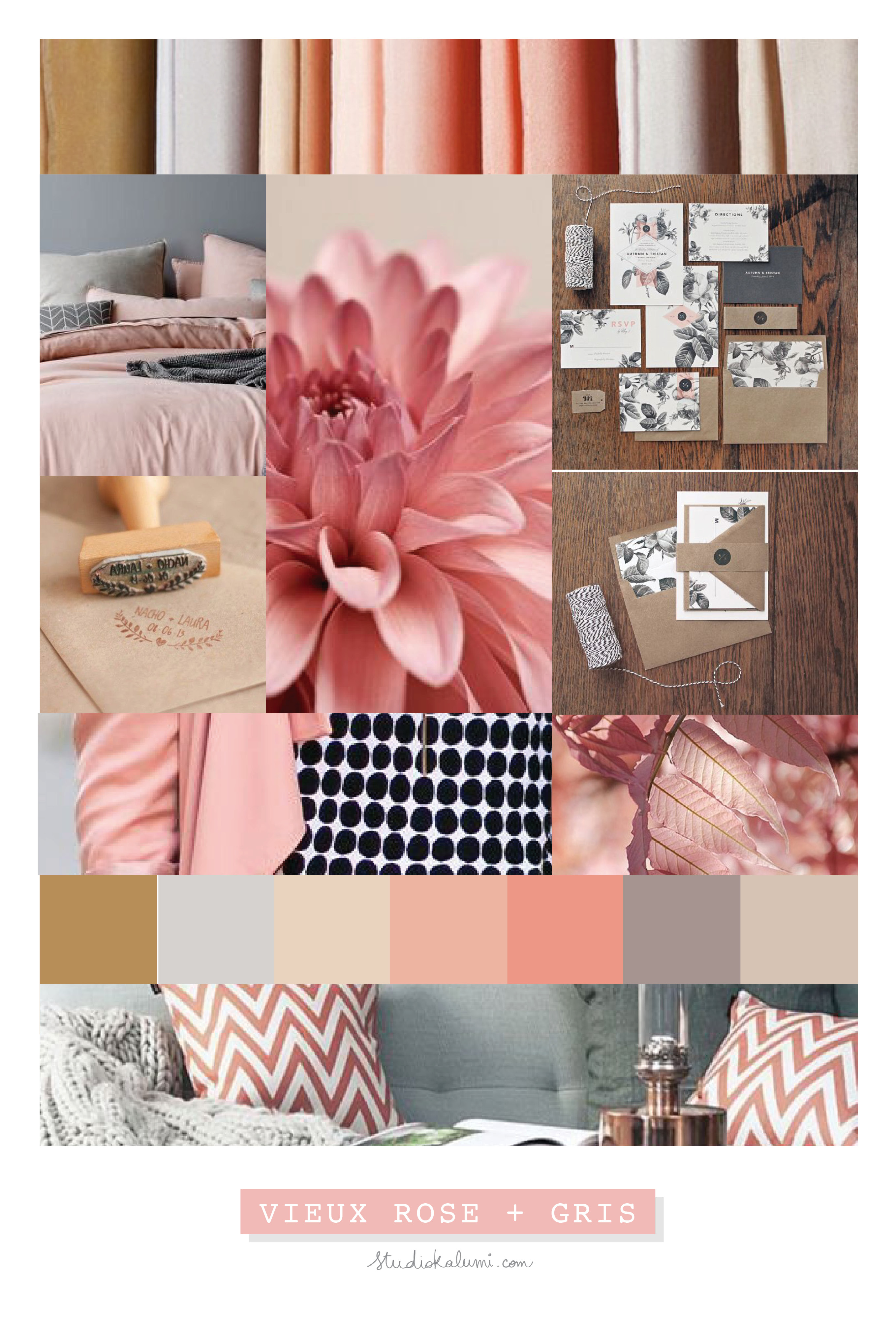
Ladybossstudio.com представляет пример элегантной доски настроения, которая прекрасно демонстрирует внешний вид модного блога, магазина одежды, мебели или электронной коммерции.
Образцы, которые будут использоваться для пользовательского интерфейса веб-сайта, наглядно демонстрируются изображениями образцов обивки; как на них, так и на изображениях присутствуют цветочные узоры. Шрифты, а также кнопки социальных сетей также демонстрируются в этом примере доски настроения.
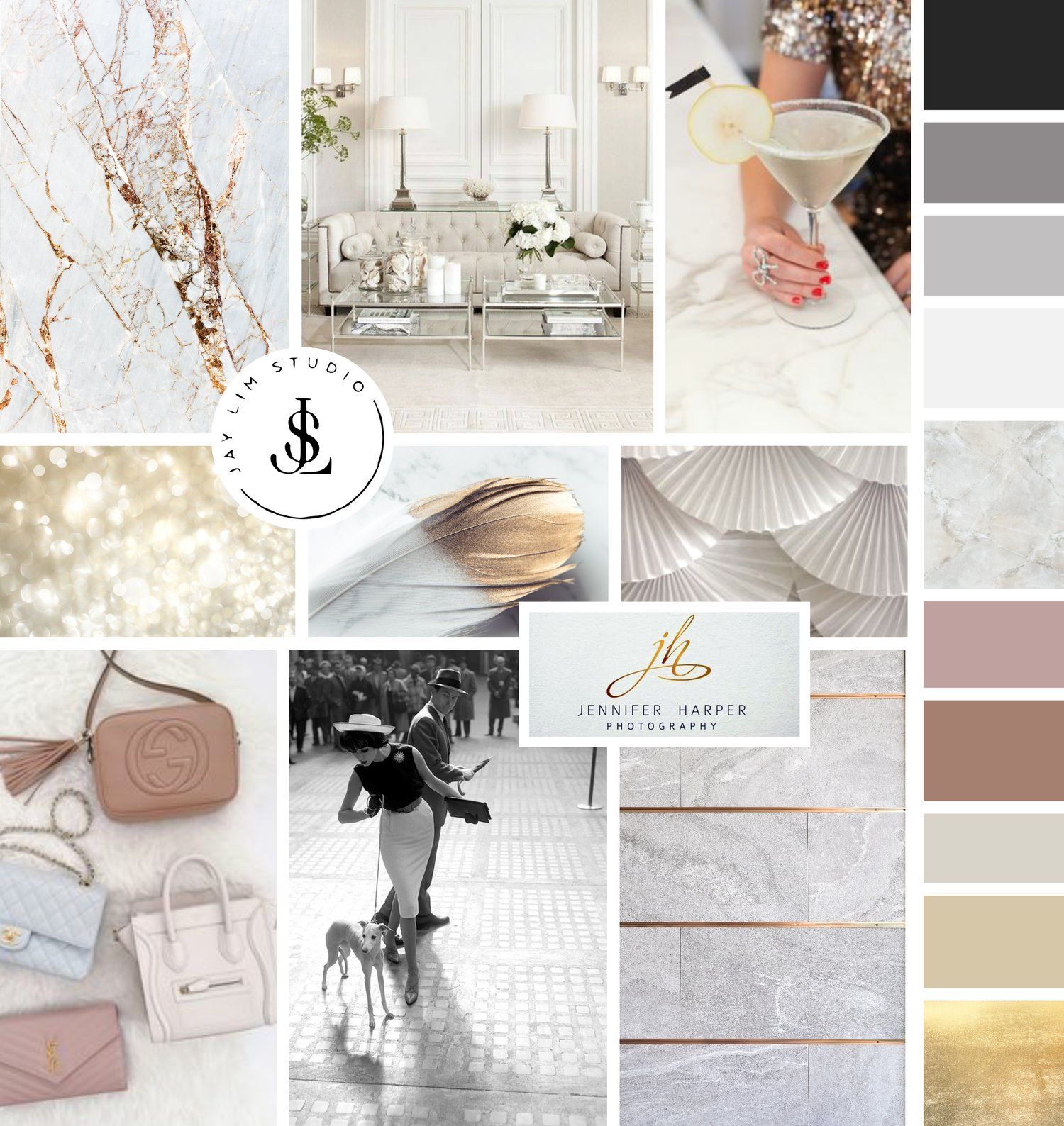
6. Изысканность из розового золота
Этот пример доски настроения бренда Dellarose, созданный kidsroomsets. top, был сделан с целью подобрать цвет, соответствующий твердому зеленому мраморному полу, предположительно цвету магазина. В итоге все получилось неплохо, комбинируя с бронзой, чтобы получить эффект розового золота и оттенков бежевого, пастельно-зеленого, серого и черного.
top, был сделан с целью подобрать цвет, соответствующий твердому зеленому мраморному полу, предположительно цвету магазина. В итоге все получилось неплохо, комбинируя с бронзой, чтобы получить эффект розового золота и оттенков бежевого, пастельно-зеленого, серого и черного.
Даже кнопки социальных сетей окрашены в розовый цвет. Но этот пример доски настроения не просто оставляет его здесь: он также играет с формами, чтобы придать угловатый эффект кристаллов.
7. Modern Gold Branding Board
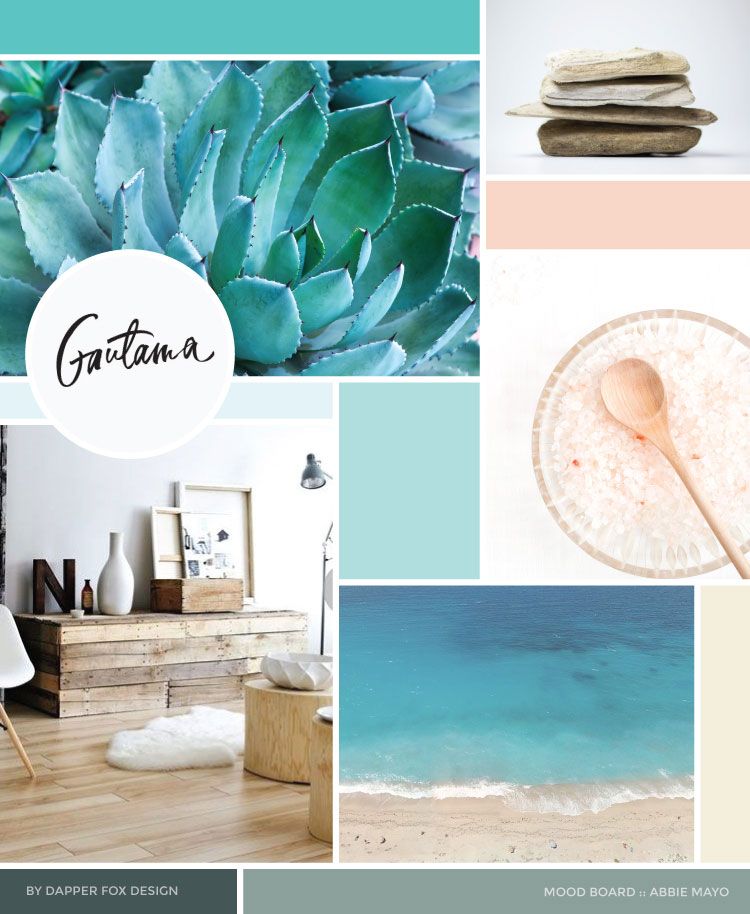
Отличный пример мудборда Canva, который также можно найти на сайте ladybosstudio.com, помогает идеально проиллюстрировать пользовательский интерфейс с морем как повторяющейся темой.
Изображения предварительно грозового неба над бирюзовой водой и гладкой галькой помогают дизайнеру разработать дополнительную цветовую палитру, наряду с угловатыми шестиугольными узорами, представляющими собой нечто среднее между прямыми линиями горизонта и угловатыми краями гальки.
Мы копаем этот минималистичный пример мудборда, изобретенный Крисом Плосаем, из-за простоты, которую он передает, в дополнение к «целостной эстетике».Он показывает много деталей о стиле дизайна пользовательского интерфейса веб-сайта, не вдаваясь в подробности Джексона Поллока.
На этой доске все реально и по делу, что может быть хорошо, в зависимости от того, кому вы представляете. Здесь передаются основы: минималистичные изображения, цвета и шрифты.
Alubiadesign прикрепили симпатичный образец деревенской доски настроения к естественным пустынным ландшафтам. Что нам нравится, так это большой акцент на мягкой цветовой палитре и минималистском дизайне, основанном на разреженности пустынь.
Мы также копаемся в том, как они используют доску настроения, чтобы экспериментировать с различными логотипами и шрифтами. Это было бы отличной идеей для начала обсуждения в презентации и получения отзывов от членов команды и заинтересованных сторон.
10.
 Женщина-предприниматель
Женщина-предпринимательКейт, дизайнер с блогом kurlycreative.com, демонстрирует сложный женский пример доски настроения с цветовой палитрой для веб-сайта, ориентированного на женщин-предпринимателей.
Что нам особенно нравится в этом примере мудборда, так это то, как дизайнер использует его как возможность по-настоящему поэкспериментировать с эстетикой форм, шрифтов и всего диапазона выбранной цветовой схемы.
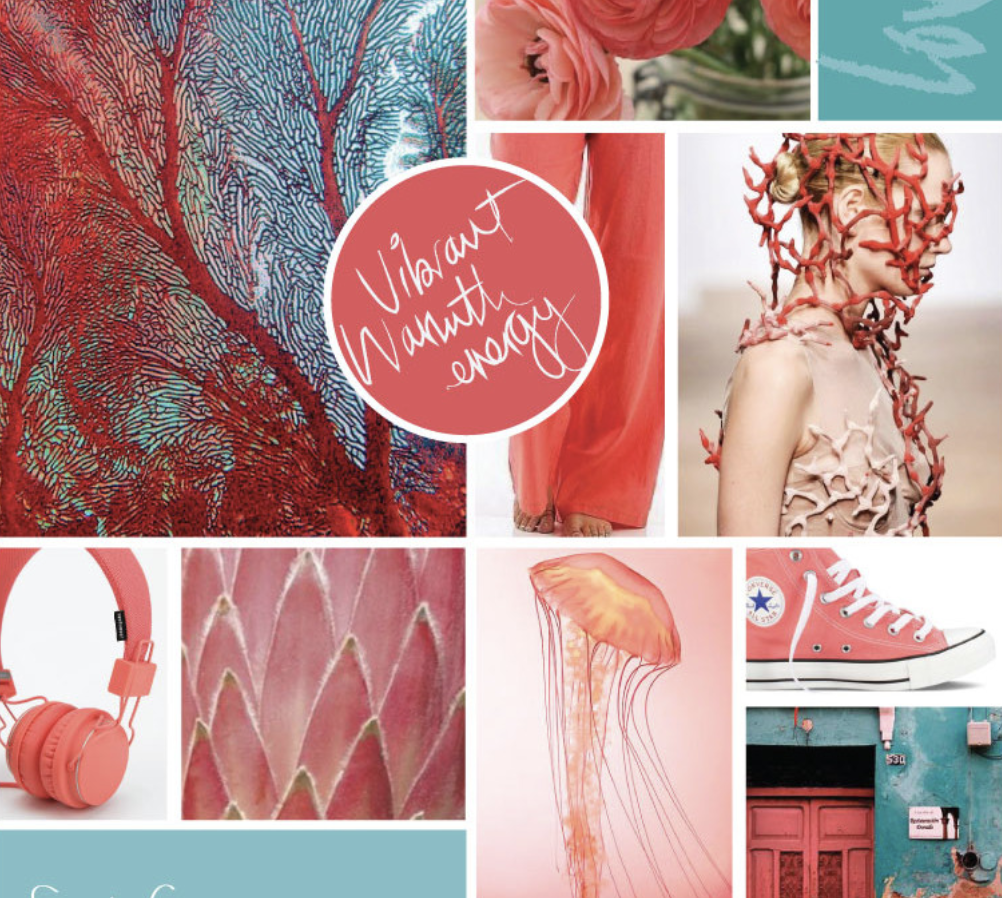
Этот шаблон настроения немного отличается от других в этом списке, потому что он предназначен исключительно для выделения цвета, узоров и вибрации. Дизайнер Эрнест Асанов выбрал морскую тематику, основанную на ощущении пляжного отдыха и вдохновленную молодежной женственностью.
Контрастная палитра красного, белого и синего, наряду с множеством полосатых узоров, вместе с четко контрастирующими круговыми, волнистыми и угловатыми узорами помогает определить курс для дизайна потенциального веб-сайта.
Однако, хотя это вдохновляет, привлекает внимание и подходит для графического дизайна, это был бы несколько примитивный и абстрактный способ запустить дизайн на веб-сайте. Следующим шагом, возможно, будет включение еще нескольких практичных элементов, таких как шрифт, вместе с некоторыми элементами пользовательского интерфейса.
Следующим шагом, возможно, будет включение еще нескольких практичных элементов, таких как шрифт, вместе с некоторыми элементами пользовательского интерфейса.
Чтобы обеспечить контраст с предыдущим примером доски настроения, этот поразительный пример доски настроения веб-сайта является более практичным стартером с более осязаемыми элементами пользовательского интерфейса, такими как кнопки, стрелки направления, шрифты и маркеры карты.Цветовая палитра четко определена с помощью теплого сочетания оранжевого и коричневого, контрастирующего с более холодными серыми и синими оттенками.
В этом примере выделяется то, что дизайнер также использует прилагательные, чтобы задать тон доске, такие как «рост» и «лидерство».
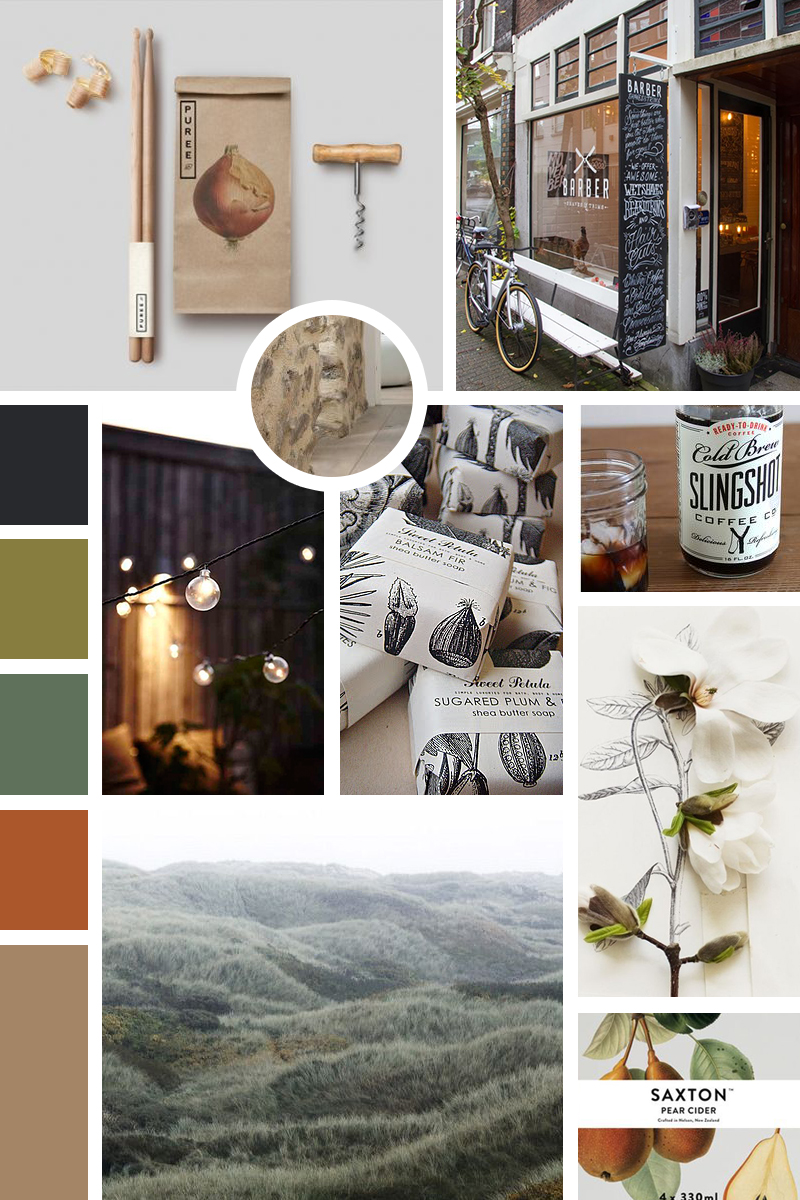
Еще один очень практичный пример мудборда веб-сайта, который нацелен на простоту, — это плитка стиля ниже. Вместо того, чтобы быть коллажем из ресурсов и элементов, собранных вместе, на этой доске все выложено аккуратно и упорядоченно.У вас есть цветовая палитра, изображения и прилагательные с одной стороны, чтобы задать тон, а также практичные элементы, такие как типографика и стили кнопок справа.
Помимо практичности, эта доска также очень четко демонстрирует свою естественную тему с землистыми цветами и изображениями побегов и осенних листьев. Он идеально подходит в качестве стартера для макета веб-сайта.
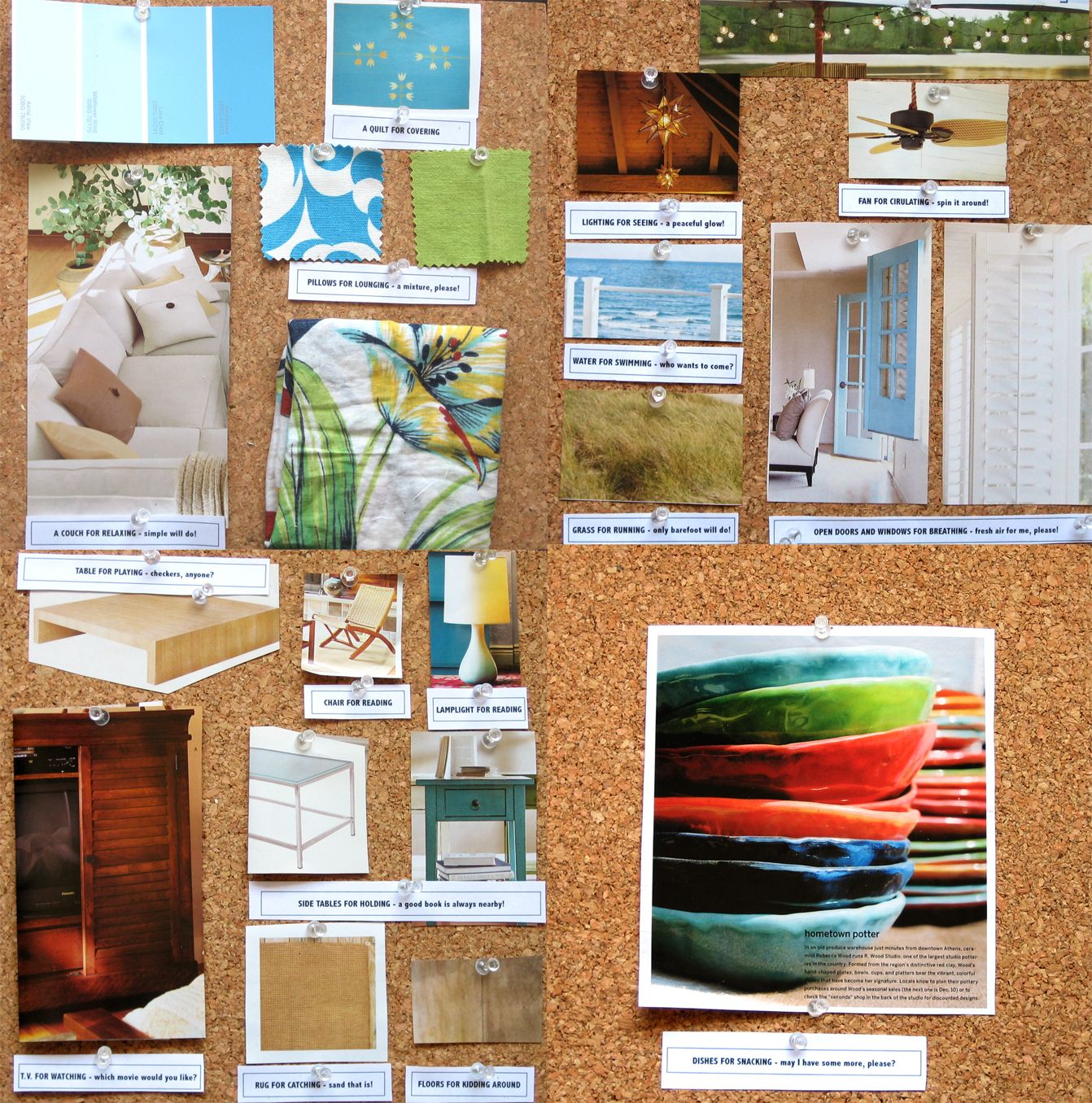
Приведенный ниже пример физической доски настроения может стать идеальным примером для создания дизайна веб-сайта. На этой доске дизайнер объединил фотографии и вырезки из журналов, а также случайным образом сопоставил разные буквы и цифры, чтобы продемонстрировать идею шрифта.
Во всем преобладают аккуратные узоры и четкая цветовая гамма. Тема веб-сайта, наряду с пользовательским интерфейсом, может быть вдохновлена аккуратностью, добавляя при этом деревенскую изюминку природы. Например, это может вызвать веб-сайт домашнего декора или электронную торговлю.
И, конечно, что может быть лучше, чем вдохновить последних, чем иметь тактильную доску, которая может присутствовать в офисе?
15. Доска настроения идентичности бренда на веб-сайте
Наконец, этот пример доски настроения идентичности бренда от Дарьи Волянской пытается вызвать эмоции терапевтической клиники с помощью комбинации цвета, ярких образов и, что интересно, простой фразы. Большинство мудбордов стараются использовать как можно меньше текста, часто выбирая lorem ipsum для изображения шрифта и прилагательных для создания атмосферы.
Большинство мудбордов стараются использовать как можно меньше текста, часто выбирая lorem ipsum для изображения шрифта и прилагательных для создания атмосферы.
Однако эта маленькая мощная фраза не производит большого впечатления. Он также объединяет горько-сладкое ощущение, что изображения и цвета помогают создать идентичность бренда.
10 лучших примеров доски настроения для приложений
Alliwalk.com предлагает отличный пример доски настроения для приложений для iOS, который основан на идее помочь пассажирам избавиться от тяжелой работы, связанной с застреванием в общественном транспорте дольше, чем им хотелось бы.
Один из аспектов этого примера доски настроения приложения, который выделяется, заключается в том, что элементы и шрифты основаны на обновлении iOS. Выбранная цветовая палитра также совпадает с выбранной цветовой палитрой для изображений общественного транспорта.
Этот пример доски настроения приложения для планирования поездок, составленный Kiowa Alumno и опубликованный на Dribbble, выделяется тем, что ярко передает стиль и индивидуальность приложения, но с удивительной сдержанностью и простотой.
В схеме всего несколько, но грамотно подобранных цветов, а количество шрифтов ограничено.Общие формы и контуры, которые будут присутствовать в приложении, указаны в фоновых узорах.
Шарада Кришнамурти делится примером доски настроения приложения для знакомств, и мы сразу же влюбились в чудесно составленную пастельную цветовую схему.
Это помогает придать дизайну успокаивающий эффект, а также демонстрирует потенциальную индивидуальность приложения с помощью стилей и шрифтов элементов.
4. Исследование паттернов данных
Этот шаблон настроения UI, созданный Саймоном Филлипсом и его командой, является немного более развитым примером мудборда с меньшим количеством экспериментов с цветами и узорами (хотя цветовая схема присутствует) и большим вниманием к опробованию различные типы паттернов, компонентов и элементов пользовательского интерфейса.
Их задачей было найти способ показать различные варианты визуализации данных для аналитического приложения.
Джоанна Кацифараки на Dribbble предлагает нечто немного иное, не только предоставив красочный пример доски настроения приложения, но и макет своего приложения для обуви. нас угощают коллажем ярких цветов и ярких изображений, которые умело удается запечатлеть с помощью интерфейса приложения.
Мы решили включить этот пример доски настроения в список, потому что он показывает естественный переход от доски настроения к приложению.
6. Пользовательский интерфейс приложения и другие точки взаимодействия
Этот пример доски настроения приложения от Miro на самом деле является шаблоном и неплохо показывает, как вы можете передать идею, индивидуальность и тему потенциального приложения. В нем есть все определяющие элементы, которые будут использоваться в окончательном приложении, такие как яркие векторные изображения мультфильмов, четкая цветовая палитра, а также демонстрация шрифта и различных весов, которые будут использоваться для него во всем приложении. .
.
Но этот шаблон доски настроения приложения также идет дальше, передавая альтернативные возможные точки соприкосновения с продуктом, включая целевую страницу веб-сайта и начальный экран вне приложения.
Для приложения, в котором запись настроения является одной из основных функций, приведенная ниже доска эмоционального настроения неплохо справляется с задачей, используя векторную иконографию и изображения для выражения эмоций.
Простые плоские значки, четкие линии и чистый и аккуратный макет — вот основные факторы, влияющие на дизайн этого приложения поверх простого шрифта без засечек. Подробно рассматривается потенциальное визуальное воздействие такого приложения.
Хиджим Нам собрал эту доску настроения пользовательского интерфейса для приложения для фитнес-тренеров под названием Personal Gold.В своем примере она использует доску настроения, чтобы продемонстрировать, как она придумывала тему, характер и визуальный дизайн приложения вместе со своим клиентом, используя исследования, основанные на пяти аналогичных приложениях в отрасли.
Hijim удалось разработать повторяющуюся цветовую тему и использовать вспомогательные образы, которые усилили прилагательные «веселый», «спортивный», «эффективный» и «модный». Иконография, а также концепции приложения и панели инструментов также отражают эти прилагательные.
9. Доска настроения системы дизайна пользовательского интерфейса
Рахул Горадия использует этот пример доски настроения системы дизайна, чтобы продемонстрировать, как они могут помочь нам разработать и запустить целую систему дизайна пользовательского интерфейса.Он включает в себя общую доску настроения с яркими изображениями, которые помогают задать тон и стиль приложения, а также четко обозначенную цветовую палитру. В целом мудборд выглядит модно и интеллектуально.
В своей статье Рахул пишет о том, как создание мудборда помогло ему установить цветовую палитру с первичными, вторичными и третичными цветами, одновременно установив контрастную цветовую схему успеха и неудачи. Затем он перешел к созданию оттенков теней, стилей шрифтов и, наконец, элементов пользовательского интерфейса, все проистекая из оригинальной доски настроения, которую он собрал.
Затем он перешел к созданию оттенков теней, стилей шрифтов и, наконец, элементов пользовательского интерфейса, все проистекая из оригинальной доски настроения, которую он собрал.
10. Приложение для социальных сетей для детей
Пример, который немного отличается от всех остальных в этом списке. Этот мудборд от itCraft показывает нам, что наиболее важным аспектом, о котором следует помнить при создании, всегда является аудитория или пользователи. В конце концов, мудборд предназначен не для нас или клиента, а всегда для конечного пользователя.
В этом примере доской настроения для приложения для публикации детских историй мы можем увидеть, как дизайнер черпал вдохновение в других продуктах и других дизайнах.Она объединила их в коллаж, чтобы создать игривую цветовую схему, шрифт и контур элемента.
5 лучших создателей мудбордов
Какой дизайнер не слышал о Canva? Canva позволяет вам собирать визитки, презентации и даже резюме так, будто на это у вас ушли часы. И, конечно же, то же самое верно и при использовании его в качестве создателя мудборда!
И, конечно же, то же самое верно и при использовании его в качестве создателя мудборда!
Благодаря тысячам изображений и ресурсов, доступных в их репозиториях, а также макетам шаблонов и возможности загрузки собственных изображений, создание доской настроения веб-сайта в Canva не составит труда!
- Цена : выберите Free, Pro (10 долларов в месяц) или Enterprise (30 долларов в месяц)
Чтобы быстро и легко создать доску настроения, зайдите в Pinterest.В нем есть все, что вам нужно, чтобы создать захватывающий и заставляющий задуматься монтаж, чтобы заставить ваших клиентов задуматься о вашем дизайне.
Выполните поиск в их базе данных, чтобы найти идеальный ассортимент цветовых палитр и ярких образов!
С Niice вы можете создать красивое и личное пространство для вашей коллекции изображений. Вы сможете перетаскивать и отпускать, чтобы мгновенно приступить к составлению хореографии дополнительных фотографий и векторных изображений.
Однако одна функция, которая отличает этого создателя доски настроения от остальных, — это расширение Chrome, которое позволяет захватывать любые изображения, которые вы обнаруживаете во время просмотра веб-страниц.
Что нам нравится в создателе мудбордов Milanote, так это то, что, помимо того факта, что вы можете запускать его в любом веб-браузере, вы можете использовать столько разных уровней иерархии и слоев для создания мудбордов своего веб-сайта.
Это также отличный инструмент для совместной работы — вы можете делиться своей доской настроения удаленно с кем угодно, получая при этом комментарии и отзывы!
- Цена : бесплатно и профессионально (10 долларов в месяц)
Sampleboard — это инструмент для создания мудбордов с удобным интерфейсом, который позволяет вам зарегистрироваться в творческом сообществе, чтобы получить вдохновение, почти так же, как и в Pinterest.
Вы можете делиться любыми настроениями веб-сайтов, созданными вами, с помощью Sampleboard в социальных сетях, а также импортировать их в документы и презентации. Что нам нравится в Sampleboard, так это то, что вы можете поделиться своими досками настроения одним щелчком мыши!
Что нам нравится в Sampleboard, так это то, что вы можете поделиться своими досками настроения одним щелчком мыши!
- Цена : получите бесплатную пробную версию, затем 12 долларов в месяц
Доска настроения может помочь вам передать концепцию предполагаемого графического дизайна пользовательского интерфейса намного проще и красноречивее, чем слова. Они могут помочь показать, как вы собираетесь объединить все абстрактные качества, относящиеся к брендингу веб-сайта или приложения, например:
- Образ
- чувствовать
- эмоции
- Личность
Наконец, мудборд полезен не только для передачи ваших дизайнерских идей и вдохновения другим.Он также может служить руководством по стилю для вас и всех, кто работает над проектом, чтобы убедиться, что результат соответствует исходной идее.
Поделиться идеями дизайна пользовательского интерфейса непросто. Доска настроения визуально отображает ваше творчество, позволяя вернуться к тому, что у вас получается лучше всего: дизайну. Они также служат полезным руководством по стилю в вашей работе. Вот несколько отличных примеров и инструментов для следующего сеанса мозгового штурма!
Они также служат полезным руководством по стилю в вашей работе. Вот несколько отличных примеров и инструментов для следующего сеанса мозгового штурма!
11 вдохновляющих примеров мудбордов для вашего следующего дизайн-проекта
Все сигналы набора текста, разговора и рук, которые кто-то может сделать при выражении идеи, так сложно передать мгновенно.Передать весь бренд, видение или чувство в целом легче визуально.
Доски настроения существуют уже давно. Они являются жизненно важным инструментом для UX-дизайнеров, дизайнеров продуктов, веб-дизайнеров, графических дизайнеров (список продолжается) для быстрого и эффективного представления идей и их передачи.
В этой статье мы исследуем науку, лежащую в основе доски настроения, как ее создать, и поделимся одиннадцатью примерами доски настроения, которые вдохновят вас на ваш следующий дизайн-проект. Неважно, занимаетесь ли вы «доской настроения» — да, это глагол — для личных или профессиональных проектов, доска настроения — невероятно полезный инструмент, чтобы вдохновить и ускорить процесс проектирования.
Неважно, занимаетесь ли вы «доской настроения» — да, это глагол — для личных или профессиональных проектов, доска настроения — невероятно полезный инструмент, чтобы вдохновить и ускорить процесс проектирования.
Пусть эта статья станет своего рода доской настроения, чтобы начать работу с ней. Наслаждаться!
Короче говоря, мудборд — это набор контента для визуального воплощения идеи или мысли.
Доска настроения задает определенный тон всему. Независимо от того, создаете ли вы новый продукт, кампанию или бренд, доска настроения может передавать идеи, используя общие ссылки на дизайн.
Доска настроения используется для рабочего процесса команды или отдельного человека и приносит пользу обоим. Также известные как доска для вдохновения, они являются первым шагом между идеей и первым исполнением работы.Они помогают визуально организовать умы и вдохновить их на будущее.
Также известные как доска для вдохновения, они являются первым шагом между идеей и первым исполнением работы.Они помогают визуально организовать умы и вдохновить их на будущее.
Это экономит время на ранних этапах процесса проектирования, позволяя одной команде сосредоточиться на одной странице и избавляясь от длительных встреч, пытающихся объяснить, как что-то должно ощущаться. Исследования показывают, что мудборды дают дизайнерам необходимую им творческую свободу, оставаясь при этом скоординированными и организованными. Победа, победа.
Доска настроения служит трем основным целям: определять, вдохновлять и направлять. Они могут определить идею или проект, вдохновить на новые взгляды или творческие пути и задать направление во времена неопределенности на протяжении всего проекта.
По правде говоря, все пойдет, если поможет вам в достижении вашей цели. Доска настроения не только отлично подходит для создания новых идей, но и помогает в производственном процессе. Они могут сделать это, будучи отправной точкой для вдохновения или исследования, если продуктовая команда когда-либо чувствует себя потерянной.
Доска настроения не только отлично подходит для создания новых идей, но и помогает в производственном процессе. Они могут сделать это, будучи отправной точкой для вдохновения или исследования, если продуктовая команда когда-либо чувствует себя потерянной.
Совет для профессионалов: если вам нравится контент из-за его привлекательности для UX, не отказывайтесь от него, потому что, например, цвет не соответствует эстетике вашего мудборда — учитывайте все.
Большинство людей используют изображения как основу для мудборда.Однако не избегайте блоков цвета, текстур, шрифтов и типографики и других визуальных форматов.
Содержание мудборда часто зависит от типа проекта и цели. Если вы создаете доску настроения для проекта пользовательского интерфейса или пользовательского интерфейса, у вас, скорее всего, будут макеты веб-сайтов или приложений, которые вдохновят вас на идеи и разработки.
Принимая во внимание, что если вы создаете доску настроения для дизайна интерьера офиса, у вас, скорее всего, будут образцы текстур, дизайн мебели и цветовые палитры.Ищите контент, который лучше всего соответствует вашей цели.
Выбор темы для доски настроения поможет вам определиться с типом контента, который вам нужен. Ваша тема не обязательно должна совпадать непосредственно с вашим продуктом, но она нужна для того, чтобы объединить доску настроения.
Например, приложение, которое сообщает серферам о том, что такое прилив в их районе, может иметь доску настроения на пляжную тематику. Это не означает, что для каждого изображения нужны ракушки и пляжные полотенца, но можно направить цветовую схему на кораллы и включить естественные текстуры.
Подумайте о том, что вы хотите почувствовать, глядя на доску настроения; каждый предмет должен вызывать это чувство или служить определенной цели, связанной с ним. Если он сам по себе не служит своей цели, избавьтесь от него.
Этот вопрос возникает часто: нет правильного или неправильного ответа. Как онлайн, так и офлайн мудборды имеют свои преимущества и недостатки. Тип доски настроения, который лучше всего подходит для вас, будет зависеть от вашего проекта, ресурсов и цели вашей доски.
Офлайн-доски настроения
Самое замечательное в офлайн-досках настроения — это то, что они тактильны, эффективны и могут обратиться к большему количеству органов чувств — запаху, прикосновению, вкусу. Они также сотрудничают, когда вы находитесь в одном пространстве. Офлайн-доски настроения могут быть отличным вариантом для презентаций клиентов, небольших команд, работающих в одном месте, и дизайнеров, которые хотят погрузиться в процесс.
Они также сотрудничают, когда вы находитесь в одном пространстве. Офлайн-доски настроения могут быть отличным вариантом для презентаций клиентов, небольших команд, работающих в одном месте, и дизайнеров, которые хотят погрузиться в процесс.
Однако офлайн-доски настроения ограничены именно этим, офлайн. Это означает, что из всей работы, которую вы вкладываете в них, их могут использовать только те, кто находится в одной комнате. Фотография или даже видео физической доски настроения никогда не будут отражать ее должным образом, что приведет к временной работе и упущенной возможности развивать свои идеи, как это делает ваш проект.
Интерактивные доски настроения
Несмотря на ограниченность на тактильном уровне, количество цифровых инструментов и ресурсов, доступных за несколько кликов, огромно. Вы также можете найти стили, образы и мысли, которые с большей вероятностью вызовут чувство того, чего вы хотите, вместо того, чтобы полагаться на свои умения при их создании.
Вы также можете найти стили, образы и мысли, которые с большей вероятностью вызовут чувство того, чего вы хотите, вместо того, чтобы полагаться на свои умения при их создании.
Конечно, огромным преимуществом онлайн-досков настроения является их возможность делиться. При использовании инструмента или платформы мудборда, такого как Milanote, Pinterest или Adobe Spark, возможности онлайн-сотрудничества безграничны.
Это особенно полезно после перехода к удаленной работе в 2020 году. Поскольку все больше компаний делают дистанционный переход и остаются в них, чем когда-либо прежде, наши процессы должны быть такими же удаленными, как и мы.
Кроме того, онлайн-доски настроения не нужно удалять, потому что кому-то нужна доска. Они могут быть незавершенными на протяжении всего процесса проектирования — на цифровом холсте никогда не заканчивается бумага.
Они могут быть незавершенными на протяжении всего процесса проектирования — на цифровом холсте никогда не заканчивается бумага.
В этой статье мы сосредоточимся на создании цифровой доски настроения. При создании мудборда следует помнить о нескольких вещах.
Раннее начало
Запустите доску настроения до официального запуска проекта, чтобы войти в процесс с четким представлением о его тоне и ощущениях. Это поможет вам систематизировать идеи и начать проект со всеми на одной странице или в этом случае.
Включите различные элементы дизайна
Рассмотрите шрифты, текстуры, изображения, GIF-файлы, цитаты, типографику, видео — все, что поможет вам донести вашу тему.
Здесь стоит отметить, что поиск в Google не должен быть вашим вариантом, если вы хотите найти отличные медиа, рассмотрите более ориентированные на дизайн платформы, такие как Behance или Dribbble — своего рода платформа социальных сетей для дизайна — чтобы создать свой собственный доска настроения.
Думайте о своей аудитории
Важно учитывать, для кого вы работаете с настроением, и какой он человек. Это для себя? Продуктовая команда? Клиент? Целый бизнес? Не ограничивайте это только аудиторией вашей концепции дизайна, учитывайте также аудиторию вашего проекта. Настроив аудиторию, она будет информировать вашу работу.
Брифы Let it support
Доска хорошего настроения может идти рука об руку с брифом по дизайну. Например, вы можете поделиться брендовой доской с дизайнером вместе с брифом по UX-дизайну нового продукта. Это поможет членам команды понять, как вы хотите, чтобы задача выглядела и ощущалась.
Например, вы можете поделиться брендовой доской с дизайнером вместе с брифом по UX-дизайну нового продукта. Это поможет членам команды понять, как вы хотите, чтобы задача выглядела и ощущалась.
Pro Подсказка: если вы хотите написать идеальное задание по дизайну, выполните следующие девять простых шагов, чтобы создать тот, который работает.
Найдите подходящий макет
Как вы увидите в приведенных ниже примерах мудбордов, они бывают разных макетов, некоторые из них структурированы и представляют контент в одних и тех же размерах, в то время как другие поставляются с разным контентом в разных размерах.
Все творческие процессы различны, и вам нужно найти макет, который лучше всего подходит для вас и вашего проекта. Например, если вы работаете над доской настроения для UX, вы можете рассмотреть макет, который отражает взаимодействие вашего продукта.
Например, если вы работаете над доской настроения для UX, вы можете рассмотреть макет, который отражает взаимодействие вашего продукта.
Макет также будет зависеть от дизайнерских идей, которые вы хотите передать, и платформы, которую вы используете. Например, Canva или Adobe Spark предоставляют гораздо больше гибкости, чем Pinterest.
Принимая во внимание, что если вы работаете над доской настроения для целей дизайна интерьера, контент различной формы и размера может помочь добавить такую же глубину и результат, который вы хотели бы видеть в своем дизайне интерьера.
Помните о руководящих принципах бренда
Можно легко отклониться от бренда, когда вы погрузитесь в доску настроения. Старайтесь оставаться на бренде или как можно ближе к нему в графическом дизайне своей работы.
Старайтесь оставаться на бренде или как можно ближе к нему в графическом дизайне своей работы.
Поддерживайте его в актуальном состоянии
В зависимости от того, для чего вы собираетесь использовать доску настроения и почему, было бы неплохо регулярно обновлять доску настроения. Когда вы создаете доску настроения для продукта, она должна развиваться прямо перед вашим продуктом.Пусть ваш процесс проинформирует вашу доску настроения и используйте ее как постоянную точку отсчета, если когда-нибудь потеряете вдохновение.
Никогда не бывает слишком много
Когда вы занимаетесь настройкой настроения, не забывайте использовать слишком много примеров. Вы всегда можете удалить что-то позже, но сложнее вернуться к настроению доски настроения и добавить еще, если вы не справляетесь. Переусердствуйте, а затем проанализируйте каждый фрагмент контента и спросите, улучшает ли он доску настроения, находясь там.
Вы всегда можете удалить что-то позже, но сложнее вернуться к настроению доски настроения и добавить еще, если вы не справляетесь. Переусердствуйте, а затем проанализируйте каждый фрагмент контента и спросите, улучшает ли он доску настроения, находясь там.
Плюс, концепции или комбинации — всеобъемлющие макеты — редко появляются в одном исполнении.Не бойтесь создавать две или даже три доски настроения, которые будут воплощать вашу идею по разным визуальным путям, а затем зафиксировать тот, который, по вашему мнению, лучше всего подходит для поставленной цели.
Чтобы заблокировать доску настроения, с которой вы хотите работать, поделитесь ею со своей командой и получите обратную связь, а также приведите ее в соответствие с миссией и видением вашего бренда. Что подходит каждому?
Сделайте его доступной точкой отсчета
Чтобы ваш мудборд оставался ориентиром, вам необходимо сделать его доступным.Также рассмотрите возможность сотрудничества на доске настроения с ключевыми заинтересованными сторонами. При использовании в качестве инструмента генерации идей каждый, кто участвует в проекте, должен вносить свой вклад в доску настроения.
Ищете вдохновение для мудбордов? Не смотрите дальше. Мы изучили лучшие стили дизайна доски настроения Behance, чтобы вам не приходилось делать это, и собрали 11 примеров доски настроения, которые вы можете использовать, чтобы вдохновить ваш следующий дизайн-проект и команду дизайнеров.
Совет для профессионалов: если вам нужно больше вдохновения для дизайна, ознакомьтесь с этими 17 книгами по графическому дизайну, чтобы изменить свой подход к дизайну.
1. Пример доски настроения типографики
4. Пример доски настроения цветовой палитры
5. Пример доски настроения иллюстраций
8. Пример доски настроения дизайна мобильного приложения
9. Настроение плаката пример доски
10. Пример доски настроения дизайна продукта
11. UI / UX Пример доски настроения вдохновения дизайна
9 примеров доски настроения, которые вдохновят вас на создание собственной | by Justinmind
Вдохновитесь на создание собственной доски настроения и поделитесь своим визуальным дизайном с помощью этих 9 потрясающих примеров
Вам нужно создать доску настроения, но ваш источник вдохновения иссяк? Не волнуйтесь.Justinmind здесь, чтобы помочь.
Мы изучили любимые точки доступа дизайнерского сообщества (хорошо, Dribbble и Behance), чтобы собрать коллекцию из 9 вдохновляющих примеров досков настроения, которые вдохновят вас на создание собственных.
У вас есть все: от цветов и шрифтов до значков и узоров, от которых можно полюбоваться. В следующий раз, когда вам нужно будет создать доску настроения для клиента (или просто для развлечения!), Вы не потеряетесь.
Что такое мудборд?Доска настроения — это способ визуального выражения идей.Это коллажи из текста, изображений и образцов объектов в композиции. Часто нам не хватает слов, когда мы пытаемся уловить воображение и объяснить наши идеи.
Визуальное оформление, с другой стороны, может произвести впечатление. Они могут выразить идею намного быстрее, чем слова. Доска настроения — отличный способ продемонстрировать свое видение потенциальным заинтересованным сторонам, коллегам и, в общем, вашим подписчикам в Pinterest.
Чем полезны мудборды?Доска настроения полезна, потому что она экономит ваше время, пытаясь передать свой стиль и индивидуальность веб-сайта или дизайна.
Зачем тратить время на часовую презентацию, если вы можете просмотреть доску настроения менее чем за 20 минут? Это расскажет вашей аудитории больше за меньшее время.
Их можно использовать при попытке заручиться поддержкой заинтересованных сторон в качестве инструмента проектирования UX. Они разделяют направление и направление, в котором вы хотите двигаться. Доска хорошего настроения отправит публику в это путешествие.
Доска настроения тоже может помочь сократить расходы. Понимая видение и направление, и клиент, и дизайнер стремятся к одному и тому же конечному результату.
Дизайнер пользовательского интерфейса может использовать доску настроения, чтобы помочь всем понять:
- Цветовые палитры
- Шрифты
- Иконки
- Узоры
- Контрастность
- Белое пространство
Важно отметить, что доска настроения — это не инструмент для понимания визуальной иерархии, конечного контента или интерактивности.
Эти мудборды могут превратиться в руководство по стилю. Подобно тому, как прототипирование может сэкономить ваши деньги, создавая что-то до того, как оно будет закодировано, доску настроения можно использовать для тестирования и понимания стиля, прежде чем полностью инвестировать в него.
Дизайнеры пользовательского интерфейса могут полагаться на плитки стилей в процессе визуального проектирования. Плитка стиля устанавливает прямую связь с элементами интерфейса без определения макета.
Плитки стиля являются альтернативой мудбордам (хотя некоторые люди используют эти термины как синонимы). Плитки стилей отражают каскадные таблицы стилей , что делает их более подходящими для веб-дизайна и дизайна интерфейсов.
А теперь давайте взглянем на хорошо созданную доску настроения. Здесь есть смесь. Некоторые из них являются строго мудбордами, другие больше похожи на плитку стиля.Но все они делают одно и то же: передают визуальный дизайн.
Yo Portfolio — Element Collage от Эндрю Спенсера
Доска настроения Эндрю содержит типографику, значки, цвета пользовательского интерфейса и состояния кнопок. Все представлено в простой для понимания форме с большим количеством белого пространства.
Landing.jobs: переосмысление рынка технических вакансий Педро Морейра да Силва
Landing.jobs получает две обработки. Доска настроения отлично подходит для изучения различных стилей, и именно это сделал Педро со своим.
Style Tiles: Construction Website от Лауры Мерриман
Лаура действительно очаровывает строительным настроением с помощью своей доски. Цвета хорошо подобранные, и изображения действительно продают концепцию.
Бенджамин создал доску настроения пользовательского интерфейса, которая включает в себя вдохновляющие изображения, цвета и возможные стили компонентов пользовательского интерфейса.
Доска настроения Coronado Mall от Pradeep Kumar
Pradeep очень хорошо выбрал цветовую палитру и типографику в этой доске настроения для шоппинга.
Доска настроения веб-сайта Шона Метца
Джаред получил отличное сочетание изображений, выбора цвета и компонентов пользовательского интерфейса в своей доске настроения.
Еще одно отличное обслуживание, но на этот раз для банка. Памела покрыла все возможные основания этой стильной плиткой, и на нее определенно стоит обратить внимание, если вы хотите увидеть что-то всеобъемлющее.
4 инструмента для создания собственной доски настроенияЕсли вы хотите начать создавать свою собственную доску настроения, есть ряд инструментов, которые вы можете использовать.
Pinterest не нуждается в представлении. Это идеальное место в Интернете, если вам нужно вдохновение абсолютно для чего угодно. Все ваши булавки могут быть отсортированы по коллекциям для окончательной организации.
Justinmind
Если вы создаете дизайн-систему, вам нужно обновить стили или компоненты пользовательского интерфейса, тогда Justinmind поможет вам. Он полон готовых виджетов, которые вы можете настроить для полного контроля, а также есть удобные возможности обмена, чтобы каждый мог согласиться с вашим видением.
Evernote
В Evernote есть надстройки, которые упрощают поиск, сбор и систематизацию изображений, цветов и источников вдохновения для вашего дизайна. И все это тоже из вашего браузера.
Go Moodboard
Быстро создавайте красивые с Go Moodboard. Вам не нужна учетная запись, чтобы начать работу, и вы можете использовать один из множества их шаблонов.
ЗаключениеДоска настроения, плитка стиля или предварительное руководство по стилю могут быть полезным инструментом для руководства процессом проектирования пользовательского интерфейса.Стоит отметить, что эти артефакты не высечены в камне и могут быть изменены по мере развития проекта.
Используйте доску настроения, чтобы поделиться своим видением, заручиться поддержкой заинтересованных сторон и создать целостный визуальный дизайн.
Шаблон и пример доски настроения для команд
О шаблоне доски настроения
Может быть сложно описать что-то столь абстрактное, как чувство. Но когда вы пытаетесь запустить творческий проект, это часто первое, что вам нужно сделать. Доска настроения позволяет черпать вдохновение, выражать чувства или настроение и предлагать идеи.Доска настроения обычно состоит из изображений, цветовых палитр и типографики.
Продолжайте читать, чтобы узнать больше о досках настроения и о том, как они могут помочь вашей команде!
Что такое доска настроения
Когда вы начинаете новый творческий проект, часто бывает полезно сформулировать настроение, которое вы хотите вызвать. Но использование слов для описания чего-то столь абстрактного, как настроение, может быть сложной задачей и отнимать много времени. Вот почему мудборды так популярны.
Доска настроения — это коллаж из изображений, типографики, текстур, цветовых палитр и описаний.Он идеально подходит для сбора вдохновения, набросков и презентации идей, а также для передачи чувств, которые вы хотите вызвать. Цифровые доски настроения позволяют проектировать и творить с повышенной гибкостью и эффективностью. Запустив доску настроения, вы можете легко поделиться своими идеями со своей командой.
Когда использовать Moodboard
Moodboard имеет множество применений. Многие люди знакомы с мудбордами как с инструментами дизайнеров. Например, когда команда дизайнеров готовится к созданию веб-страницы или маркетинговых материалов, они начинают с доски настроения.Затем команда дизайнеров может поделиться доской настроения с кросс-функциональными партнерами, чтобы убедиться, что все находятся на одной странице о настроении, ощущениях и текстуре запланированного актива.
Но мудборды имеют применение не только в дизайне брифов. Авторы контента часто используют мудборды, чтобы выразить чувства, которые они хотят вызвать в данном тексте. Создание мудборда может позволить писателям понять голос, который хотят слышать их читатели. Команды продаж используют мудборды, чтобы вдохновиться перед тем, как создать презентацию.А продуктовые команды любят создавать доски настроения, чтобы понять проблемы и вдохновение UX и UI.
Создайте свой собственный мудборд
Создать свой собственный мудборд очень просто. Инструмент Miro whiteboard — идеальный холст для их создания и публикации. Начните с выбора этого шаблона Mood Board, а затем сделайте следующие шаги, чтобы создать свой собственный.
Определите свои цели . Зайдите на доску Miro и добавьте несколько стикеров, которые обрисовывают в общих чертах, чего вы пытаетесь достичь.Вы хотите получить вдохновение? Разработать продукт? Изучить настроение?
Выберите несколько направлений или интерпретаций для изучения. Не ограничивайте себя — помните, что доску настроения — это вдохновение!
Соберите любые письменные описания настроения.
Добавьте в рамку любых визуальных элементов: цвета, логотипы, изображения и так далее. Вы можете перетаскивать изображения прямо на доску или загружать их со своего устройства.
Дайте волю своему воображению и ищите в Интернете больше вдохновения. Это может быть что угодно: цвета, текстуры, фотографии, шрифты, анимация и прочее.
Добавьте несколько строк текста , чтобы объяснить, почему вы включили именно эти изображения.
Соберите отзывы и повторяйте по мере необходимости!
Создайте доску настроения онлайн с помощью бесплатного шаблона, руководства и примеров
Бесплатный шаблон — регистрация не требуется
Особенности
Что такое мудборд и зачем он мне нужен? [Обновлено 2021]
Доска настроения — это визуально красивые коллекции изображений, текстур, цветов и текста, которые объединяются, чтобы представить идею или вызвать определенное чувство, отсюда и название доски настроения.Часто слова просто не могут передать идею, поэтому дизайнеры обращаются к изображениям, чтобы лучше представить свое видение.
Создание интерактивной доски настроения хорошо подходит для совместных визуальных проектов в распределенных или удаленных командах. Таким образом, вы можете визуально убедиться, что все находятся на одной странице, прежде чем заходить слишком далеко.
В этой статье мы покажем вам, как мудборд может быть полезным инструментом в вашем визуальном проекте. Кроме того, мы создали простой шаблон доски настроения, который вы можете использовать для начала.
Заинтересованы? Читайте дальше, чтобы узнать, как создать свою собственную онлайн-доску настроения с помощью бесплатного шаблона.
Как создать доску настроения онлайн с помощью шаблона:
- Найдите все, что найдете в Интернете. Посмотрите на свои фотографии, на Pinterest, в журналах и на веб-сайтах и сохраните изображение. Не бойтесь смотреть в совершенно иную область — никогда не знаешь, куда может прийти вдохновение.
- Начните добавлять в свой шаблон.Перетащите или нажмите кнопку «Вставить контент», чтобы загрузить контент, например изображения, видео или сделать снимки экрана.
Шаблон разделен на разделы, чтобы помочь вам составить доску настроения:
- Вдохновение для дизайна: Добавьте графическое изображение того, что впишется в дизайн вашего продукта, например, кусок ткани, шрифт или вдохновляющий продукт.
- Feature image: Ваши изображения героев помещаются в эти две коробки. Это могут быть плоские слои, стилизованные снимки или изображения, которые, по вашему мнению, идеально отражают ваш стиль.Добавляйте графику в форматах JPEG, PNG, AI, PDF и многое другое!
- Текстура: Текстура вызывает сильные эмоции, поэтому важно добавить текстуру, которая отражает ваше видение.
- Образ жизни image: В этот раздел вы можете добавить изображение, которое представляет желаемый образ жизни желаемого клиента.
- Цвет: Создайте цветовую палитру, добавляя фигуры, а затем выбирая предпочтительные цвета для этого проекта.
- Переставляйте, дорабатывайте и переделывайте, пока не будете полностью довольны внешним видом доски настроения.Используйте элементы управления фрагментами и кадрированием, чтобы очистить изображения, и инструменты выравнивания, чтобы привести все в соответствие.
- После того, как вы закончите свою доску настроения, вы можете пригласить других просмотреть ее, отправив им ссылку. Соавторы могут делиться своими мыслями в разделе комментариев или добавляя стикеры на доску.
- Загрузите в формате PDF, чтобы распечатать готовую доску настроения.
Интернет-примеры доски настроения
Доска настроения используется творческими людьми во многих отраслях, таких как брендинг, кино и музыка, маркетинг и социальные сети, планирование мероприятий и мода.
Они особенно полезны для:
- Вдохновение в начале проекта
- Подтверждение концепции фирменного стиля
- Передача идей клиенту
- Сообщение о вашей личности и видении внешним подрядчикам.
Чтобы ваши творческие соки текли, мы собрали два примера мудбордов из индустрии моды и дизайна интерьера.
Индустрия моды
Креативность и стиль пронизывают все, что делают модницы.Доска настроения может помочь согласовать мысли и собрать идеи при создании новых коллекций или линий, а также обеспечить целостность коллекции.
Индустрия дизайна интерьера
Дизайнерам интерьеров важно уметь воплощать свои возвышенные замыслы в удобоваримые дизайнерские идеи, которые можно продемонстрировать клиентам. Когда вы не можете встретиться лицом к лицу, лучший способ сделать это — опубликовать доску настроения в Интернете.
Почему интерактивная доска — лучший инструмент доски настроения
Процесс создания доски настроения не должен быть сложным.На самом деле, это должно быть веселое упражнение! Хотя вы всегда можете взять несколько журналов и скопировать изображения на физическую доску, вы сэкономите много времени, а также получите доступ к гораздо большему количеству вдохновения с помощью онлайн-доски настроения.
Другие преимущества онлайн-доски настроения:
- Идеально для удаленных команд : вовлеките всех в процесс проектирования, независимо от местонахождения
- Отправляйте и получайте обратную связь в режиме реального времени : Это гарантирует отсутствие недоразумений или бесконечных вложений различных версий
- Легко переносить важную информацию в вашу доску : видео, файлы, шрифты и фотографии.Вы ограничены только своим воображением
- Легко делитесь досками : делитесь ссылкой на свою доску с членами команды, клиентами и заинтересованными сторонами одним простым щелчком
- Бесконечный холст : вы можете добавить столько контента, сколько вам нужно, чтобы передать настроение вашего стиля. Наш шаблон является руководством, но вы всегда можете адаптировать его под свои нужды.
Возможности визуального сотрудничества
Совместная работа в визуальном режиме и в реальном времени с командами из разных мест и времени
В дополнение к вышеупомянутому шаблону обширная библиотека шаблонов Conceptboard может похвастаться рядом полезных инструментов, таких как шаблон Creative Brief Template и шаблон Customer Persona, которые позволяют вам с легкостью формулировать свои идеи и сотрудничать визуально.
Откройте для себя возможности визуального сотрудничества уже сегодня!
Кэт Барбер
Кэт является редакционным писателем в Conceptboard. У нее есть страсть к путешествиям, чтению, ее собаке Арчи и длинному черному кофе. Она австралийская эмигрантка, которая пытается научиться кататься на сноуборде, живя в Германии.Дизайн Настроение. 7 мотивов для создания доски настроения
Только представьте, что вы много работали, потратили много времени на создание детального прототипа, а затем клиент отклонил его, сказав, что он даже не соответствует тому, что он хотел.Знакомо, не правда ли? Каждый дизайнер хоть раз попадал в такую неприятную ситуацию. Вероятно, сейчас все ожидают соответствующих советов о том, как избежать подобной ситуации, но на самом деле говорят, что идеального решения не существует.
Однако есть несколько методов, помогающих снизить риски отказа клиентов, а также сэкономить время и нервы дизайнеров. Сегодняшняя статья посвящена так называемой мудбординге. Давайте посмотрим, что такое мудборды и как они могут помочь в рабочем процессе дизайнера.
Что такое мудборд?
Техника мудбординга популярна не только в сфере дизайна, но и у многих творческих профессионалов. Доска настроения в дизайне — это буквально доска (цифровая или материальная), которую люди заполняют разными вещами, от фотографий до различных текстур, чтобы они могли визуализировать идеи и концепции.
В отличие от каркасов и прототипов, мудборды не отображают детальную картину будущего проекта. Они призваны передать нужное настроение и вызвать эмоции, ожидаемые от продукта.
Доска настроения — полезный инструмент, помогающий дизайнерам эффективно сотрудничать с клиентами и членами команды. Доски можно легко создать в сжатые сроки и превратить абстрактную идею в реальную. Таким образом дизайнеры могут эффективно делиться своими идеями с другими, потому что визуальный материал всегда работает лучше, чем беглые фразы.
Доска настроения графического дизайна, составленная дизайнером Tubik Эрнестом Асановым
Как создать мудборд?
Доска настроения — это хороший способ поэкспериментировать с цветовой палитрой, шрифтами и стилем, а также спланировать визуальную иерархию проекта.Каждый решает для себя, какие компоненты включить в мудборд. Дизайнеры UI / UX обычно используют различные образцы, чтобы можно было охарактеризовать элементы интерфейса. Есть несколько распространенных типов мудбордов. Посмотрим, что они из себя представляют.
Бесплатный коллаж
Дизайнеры часто собирают бесплатные фотографии с высоким разрешением, чтобы использовать их в будущих проектах или где-то еще. Эти коллекции могут пригодиться для создания мудбордов. Бесплатный коллаж из красивых фотографий — это эффектный способ передать настроение дизайнерской концепции.Также коллажи можно наполнить иллюстрациями, шрифтами и цветными примерами.
Этот тип графического дизайна мудбордов является самым быстрым и простым среди других. Однако, если клиент ориентирован на детали, он может не быть в восторге от бесплатного коллажа в качестве примера будущего проекта.
Доска настроения разработала дизайнер Тубик Людмила Шевченко
Справочная коллекция
Еще один источник вдохновения и метод визуализации идей — качественные ссылки.Существует множество ресурсов, таких как Behance и Dribbble, где дизайнеры могут найти вдохновляющие концепции и реальные проекты в свободном доступе. Коллекция дизайнерских работ, объединенных общим стилем или любой другой особенностью, может легко проиллюстрировать идею нового проекта. Более того, такие доски настроения помогают клиентам эффективно понять концепцию, потому что они могут видеть похожие ссылки и представлять, как будет выглядеть их продукт.
Доска для шаблонов
Эти мудборды больше похожи на прототипы и каркасы.Их цель — показать структуру и визуальную иерархию продукта. Разница в том, что элементы пользовательского интерфейса на плате шаблонов не детализированы, как в прототипах или схемах, как в каркасах. Компоненты показаны в виде случайных иллюстраций и фотографий, представляющих макет цифрового продукта. Кроме того, изображения можно выбирать таким образом, чтобы было легко распознать соответствующую цветовую палитру. Этот метод быстрее прототипирования, потому что не требует подробностей.
Доска настроения разработала дизайнер Тубик Людмила Шевченко
Зачем UI / UX-дизайнерам создавать мудборды?
Многие из нас могут заметить, что создание каркасов и прототипов всегда описывается как важные этапы рабочего процесса проектирования, в то время как мудборды упоминаются редко.Некоторые могут посчитать их пустой тратой времени или просто развлечением. Тем не менее, есть много людей, которые включают мудбординг как часть каждого творческого процесса. Но почему они выбирают технику? Здесь мы собрали список причин для дизайнеров.
1. Для экономии времени и сил.
Первое и большое преимущество мудбординга в том, что на его выполнение не требуется много времени. Это означает, что за несколько часов, а может быть и меньше, дизайнеры могут создать визуальное руководство для клиентов, представляющих концепцию.Доски настроения для веб-дизайна или концепции брендинга можно легко редактировать, что экономит время и силы.
Такой ориентир является хорошей основой, позволяющей быстро перейти к следующему этапу прототипирования. Более того, дизайнеры экономят нервы, если клиента не устраивает результат и он требует новой концепции, потому что они не тратят целый день на создание подробной презентации.
2. Чтобы вдохновиться.
Конечно, дизайнеры не всегда могут полагаться на вдохновение, потому что им есть над чем поработать, тем не менее, все делается более эффективно, если создатель вдохновлен.Moodboarding — хороший способ найти идеи и энтузиазм. Красивые фото и иллюстрации помогают найти нужное настроение и стиль. Кроме того, если вы можете, попробуйте создать материальную доску настроения с помощью окружающих вас вещей. Говорят, что ручная работа оказывает сильное влияние на творческое мышление. Итак, почему бы не попробовать?
3. Подобрать подходящую цветовую палитру.
Коллаж может включать фотографии, иллюстрации и образцы цветов, образующие интересную композицию.Смешивая изображения разных цветов на доске, дизайнеры могут экспериментировать с цветовой палитрой, даже если элементы пользовательского интерфейса еще не готовы.
4. Для улучшения общения с клиентами.
Когда продукт находится на стадии абстрактной идеи, дизайнеру и заказчику иногда трудно понять друг друга во время обсуждения. Например, обе стороны могут видеть определенный стиль по-разному, поэтому это может вызвать спор. Вот почему всегда полезно иметь некоторые визуальные ссылки, например доску настроения.
5. Меньше говорить и больше показывать.
Продолжая сказанное выше, следует сказать, что любой длинный отчет не может объяснить ваши планы и идеи лучше, чем визуальная презентация. Слова могут не сформировать картину в голове клиента, но визуальный материал является надежным руководством, помогающим клиентам глубже погрузиться в детали и правильно понять ваши идеи.
Проиллюстрируйте свои идеи на ранних этапах, чтобы клиенты могли видеть, что вы планируете и как формируется их продукт.
6. Найти стиль для дизайна.
Если творческая команда не получила директив от клиентов о стиле дизайна, задача ложится на плечи дизайнера. Чтобы увидеть, как работает тот или иной стиль, нет необходимости строить детальный прототип для каждого из них. Добавляйте в мудборд различные текстуры, экспериментируйте с типами иллюстраций, тестируйте шрифты и меняйте цвета. Быстрее и удобнее опробовать варианты с доской настроения, чем тратить время на смену прототипов один за другим.
7. Вовлечь клиентов в процесс.
Один из способов завоевать доверие клиентов — дать им почувствовать, что они глубоко вовлечены в проект. Так что на этом этапе при желании они могут активно участвовать в подборе стилей и образцов. Мудбординг — это простая техника, которой можно овладеть, если вы не дизайнер.
Клиентам можно предложить сделать коллаж из фотографий и картинок, а может быть, даже рекомендации, если они в этом не новички.Таким образом дизайнеры могут легко узнать вкусы и предпочтения клиентов и увидеть, что они ожидают от проекта.
Примеры мудбордов для цифровых дизайн-проектов
Для более практического изложения вопроса мы хотели бы показать вам набор расширенных мудбордов, составленный дизайнером Tubik Димой Панченко для своих проектов по дизайну пользовательских интерфейсов. Он также практикует добавление общих заметок, представляя клиенту доску настроения, что положительно влияет на процесс общения и выбор концепции проекта.
1. Moodboard для определения предпочтений клиента относительно общей стилистической концепции экрана.
2. Мудборд, представляющий видение стиля, соответствующего требованиям проекта.
3. Доска настроения с различными концепциями для спортивного приложения на футбольную тематику.
Moodboarding может стать полезной привычкой для каждого творческого человека: зная, как настраивать веб-дизайн или концепцию мобильного приложения, идеи логотипов или иллюстрации, профессионалы могут повысить продуктивность творческого потока.Дизайнеры могут создавать мудборды, чтобы найти вдохновение или использовать их в качестве дополнительного инструмента в своем рабочем процессе. Следите за обновлениями!
Рекомендуемая литература
Типы изображений в веб-интерфейсах
Как разработать эффективный поиск в пользовательских интерфейсах
Маленькие элементы, большое влияние: типы и функции иконок пользовательского интерфейса
Основные типы кнопок в пользовательских интерфейсах
Визуальные разделители в пользовательских интерфейсах: типы и советы по дизайну
Направленные сигналы в пользовательских интерфейсах
Копирайтинг для мобильных и веб-интерфейсов: типы копирования пользовательского интерфейса
Экраны и сообщения об ошибках: методы проектирования пользовательского интерфейса
Как спроектировать адаптацию пользователей
Приглашаем вас познакомиться с дизайнами Tubik Studio на Dribbble и Behance
Как использовать мудборды в качестве инструмента визуальной коммуникации | by Ana Ondreicsik
Доска настроения — это обычно физическая или онлайн-доска, которая объединяет изображения, цвета и текстуры, чтобы определить стиль проекта и служить источником вдохновения.Его также можно использовать в качестве инструмента визуальной коммуникации, чтобы донести ваши мысли и идеи до других, чтобы все были на одной странице.
Доска настроения используется творческими людьми, клиентами и командами во многих отраслях и дисциплинах, хотя чаще всего они используются в:
- Маркетинг
- Мода
- Дизайн интерфейса
- Веб-дизайн
- Брендинг и реклама
- Кино И музыка
- Раскадровка
- Декорирование интерьера
- Планирование мероприятий
Создание доски настроения для презентации клиентам или вашей команде позволяет всем участникам согласовать направление, прежде чем будет выполнено слишком много работы.Два человека могут использовать одно и то же слово, например «чистый» или «яркий», но они могут означать что-то совершенно разное для каждого человека.
Визуализация может помочь каждому прийти на одну страницу.
Давайте взглянем на несколько советов, как получить максимальную отдачу от процесса подбора настроения!
Образец доски настроения с графическим дизайном любезно предоставлен Селией.Журнал, наброски, вид за окном — вы можете использовать что угодно в качестве вдохновения в своих досках настроения.Просто потому, что что-то из другой области, чем ваша работа, не означает, что вы не можете использовать это для определения стиля вашего проекта.
Для обновления бренда специализированного пищевого продукта Селия взяла примеры из нескольких источников, чтобы помочь донести первоначальные концептуальные идеи: «свежесть» и «не забывая традиционные ценности».
Использование мудбордов на ранних этапах проекта может помочь:
- Создать общий визуальный язык
- Перевести идеи и концепции, которые сложно объяснить только словами
- Сократить время, затрачиваемое на проверку работы из-за недопонимания или недопонимания
Когда команда Foursquare изменила дизайн своего приложения, они начали с доски настроения, чтобы согласовать предпочтения каждого в отношении внешнего вида приложения.Сэм Браун, один из дизайнеров Foursquare, объяснил их процесс в статье Medium, где написал:
Пример доски настроения Foursquare.Первоначальная версия нашего руководства по стилю представляла собой возвышенную доску настроения, в которой говорилось о том, как мы хотели, чтобы приложение ощущалось: «умным, актуальным и полезным», «волшебным и забавным», «заслуживающим доверия и уважаемым».
Он показал несколько забавных направленных цветовых схем, а также заложил большую часть основы для нашей общей информационной архитектуры и навигации.
Если у вас уже есть сильная идея до начала вашего проекта, вы можете создать несколько досок настроения, которые объединят исследования с одной целью. Команда Helium Creative составила доску настроения, основанную исключительно на углах.
Пример доски настроения любезно предоставлен Helium Creative.Визуальное общение может быть сложным. Визуальное изучение связей между идеями может быть отличным способом найти новые связи и помочь отточить свое сообщение.
На начальных этапах мудборда включайте все, что вам нравится.